ブログを作っていて写真や図を多用していると、スペースが増えて間延びしたものになりがちです。
たとえばこのようなページ
ああ スペースががら空きですね。
いけません間延びしています。
こんなんじゃそっと閉じられてしまいますって 俺の記事やないかい!
クリックポストの記事のための導線として、yahooIDの取得の仕方を書いたが、まだ肝心のクリックポストの記事を書いていない 俺のブログの記事やないかい!
まあブログをはじめた頃の記事ですから最初はこんなものでしょう。
こんな時は区切り線で仕切りましょう。
区切り線(水平線)を引く
<hr style=”border-color: #ff0000; border-style: dashed; border-width: 5px 0px 0px 0px;” >
<hr style=”border-color: #ff0000; border-style: double; border-width: 3px 0px 0px 0px;” >
順にコードの説明を書いていきます
border-color
ここで線の色を指定します。
色見本はこちらの原色大辞典さんが参考になると思います。 色名をそのまま入力するか16進数で指定します。
例えば黒色
色名 → black 16進数 → #000000
border-style
線の種類を指定します。
solid 直線 dotted 点線 dashed 破線 double 二重線 他に groove ridge inset outset もありますが、区切り線として使用する場合にはふさわしくないので割愛しました。
border-width
ここが苦労しました。
1pxの線を引くのであればもっと簡単なコードがあるんです。
例えば <hr style=”border:1px dotted #000000;”>
ところがこれを線の太さを大きくしたいと1pxを5pxに変えると
<hr style=”border:5px dotted #000000;”>
?????? 黒のドットが2重になっています。
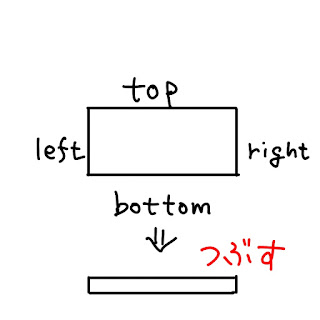
実はborderというコードはもともと上図のように枠線を表すもので、これを平たくつぶして線を表現しているだけなのです。
そのため線の太さを大きくすると重なって隠れていた部分がでてきてしまうのです。
これを改善するため border-widthの後の数値を指定します。
数値を4つ指定する場合時計回りに top right bottom leftの順になります。
border-width: top right bottom left; 数字を入れてみるとこんな感じに
border-width: 3px 0px 0px 0px; topの部分だけを残して左・右・下の部分をゼロにするという命令で、これでうまく表示できると思います。
※2重線は3px以上で指定しないと直線になってしまいます。
まとめ
Bloggerでおこなったカスタマイズをまとめました。合わせて読んでね。
どうも カンジ(@gobugobukanji)でした。













コメント