私はブログに画像や写真をよく使います。
みたほうがわかりやすいというのもあるし、文章での説明不足を補ってもらう意味もあります。
しかし、スマホやパソコンの画面をキャプチャした画像をよくみると、枠がありません。
キャプチャソフトによっては自動で枠を入れてくれるものもあるようですが、私が使っている無料ソフトではそういった機能がありません。
枠がないと
背景が白い場合、境界がなくぼやっとした印象に。
これは改善の必要がありそうです。
画像の貼り方をおさらい
まず、画像の挿入方法をおさらいしましょう。
私の場合、一旦Googleフォトに写真などをアップロードして、そこからブログに挿入しています。
Bloggerの場合、赤枠で囲っているところが画像挿入ボタンです。
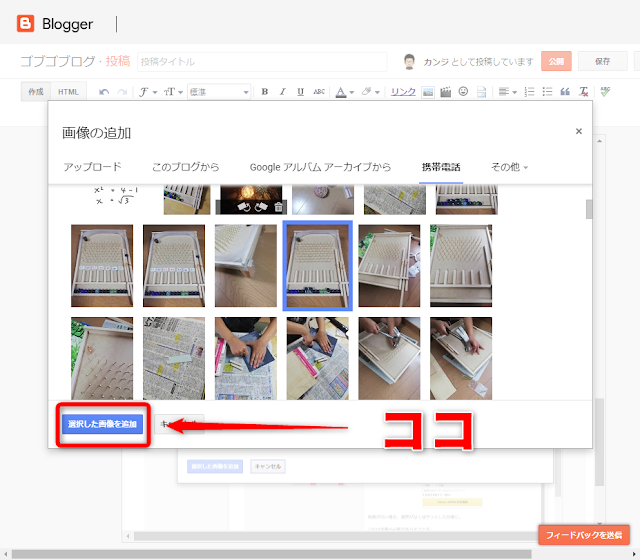
Googleフォトから挿入する場合は、「携帯電話」をクリック
「選択した画像を追加」をクリックすると画像が貼られます。
貼った画像のコードを確認
試しにフリーの素材を貼ってみます。
HTMLモードでコードを確認すると
<div class=”separator” style=”clear: both; text-align: center;”>
<a href=”https://●▲■○△□/s1600/605fd08bd589fc10403c28ca196a856d_s.jpg” imageanchor=”1″ style=”margin-left: 1em; margin-right: 1em;”><img border=”0″ data-original-height=”427″ data-original-width=”640″ height=”266″ src=”https://●▲■○△□/s400/605fd08bd589fc10403c28ca196a856d_s.jpg” width=”400″ /></a></div>
<div class=”separator” style=”clear: both; text-align: center;”>
</div>
となります。
このコードに枠を表すコードをプラスします。
※https://●▲■○△□は画像のURLです。ここでは特定されないように、このような表現になりました。
枠のコードを挿入する
枠を表現するコードはこちらの【Blogger】コピペで簡単!ブログに枠線を入れる方法 HTML・CSS入門を参考にしてください。
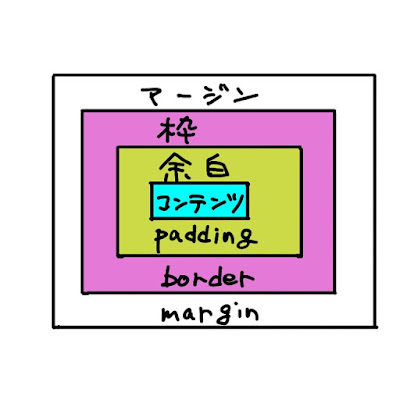
枠を構成する要素は上の図のようになります。
コンテンツはここでは画像や写真のことです。
直線の枠
基本的な直線で枠を作ってみます。
コードは style=”border:solid 1px #808080; padding:1px;”
1pxの直線(solid)で、色はグレー、余白(padding)は1pxという意味です。
これを上の画像のコードに挿入します。
場所は2個めの 586d_s.jpeg”の後に半角スペースを入れて挿入します。
<div class=”separator” style=”clear: both; text-align: center;”>
<a href=”https://●▲■○△□/s1600/605fd08bd589fc10403c28ca196a856d_s.jpg” imageanchor=”1″ style=”margin-left: 1em; margin-right: 1em;”><img border=”0″ data-original-height=”427″ data-original-width=”640″ height=”266″ src=”https://●▲■○△□/s400/605fd08bd589fc10403c28ca196a856d_s.jpg” style=”border:solid 1px #808080; padding:1px;” width=”400″ /></a></div>
<div class=”separator” style=”clear: both; text-align: center;”>
</div>
破線の枠
コードは style=”border: 3px dashed #ffa07a; padding: 0px;”
<div class=”separator” style=”clear: both; text-align: center;”>
<a href=”https://●▲■○△□/s1600/605fd08bd589fc10403c28ca196a856d_s.jpg” imageanchor=”1″ style=”margin-left: 1em; margin-right: 1em;”><img border=”0″ data-original-height=”427″ data-original-width=”640″ height=”266″ src=”https://●▲■○△□/s400/605fd08bd589fc10403c28ca196a856d_s.jpg” style=”border: 3px dashed #ffa07a; padding: 0px;” width=”400″ /></a></div>
<div class=”separator” style=”clear: both; text-align: center;”>
</div>
額縁風の枠
コードは style=”border: 10px ridge #f5deb3; padding: 0px;”
コードを挿入する場所は同じです。
影のみで枠を表現
コードは style=”border:none; box-shadow: 0px 0px 10px #808080;”
枠線を無しにして、影を上下左右全体にぼかしてつけています。
ポラロイド風
コードは style=”background: #ffffff ; border:solid 1px #808080; box-shadow: 0px 0px 10px #808080; padding: 10px 10px 50px 10px;”
背景を白色にして、枠線をつけ、余白(padding)を下の部分だけ多め(50px)にしています。
paddingの後の数字は、上、右、下、左の順の余白の大きさを指定しています。
まとめ
Bloggerでおこなったカスタマイズをまとめました。合わせて読んでね。
どうも カンジ(@gobugobukanji)でした。


















コメント