前回Cocoon SANGO化計画と称してタイトルとサイトアイコンを作りました。
その記事がこちらです。

無料テーマCocoonをカスタマイズして、見た目だけでも有料テーマSANGOに近づけようかなと始めたんですが・・・
Cocoonを触れば触るほど、よくできてるなあと感心することばかりです。
なので正直カスタマイズなんていらないなあと思ってきています。
こんなことをやりだしたあの日の自分を殴ってやりたい!
まあそうは言っても乗りかかった船、途中でやめるわけにもいかないので、今回は見出しとプロフィールをいじっていこうと思います。
見出しをかえてみます
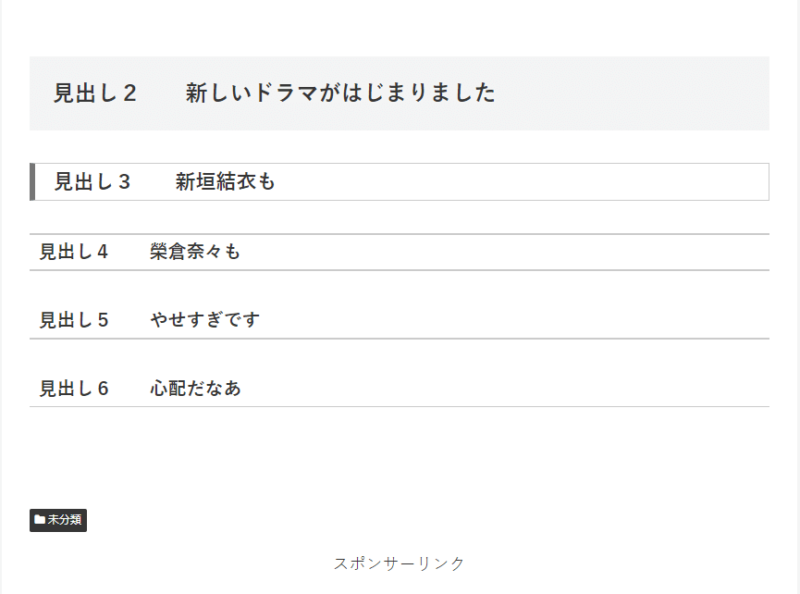
まず標準の見出しをみてもらいましょう。

シンプルですがしっかり区別できているのでいいですね。
Cocoon標準の機能でサイトカラー(サイト全体のポイントとなる部分に適用される背景色)を変更すると、見出しもかわります。
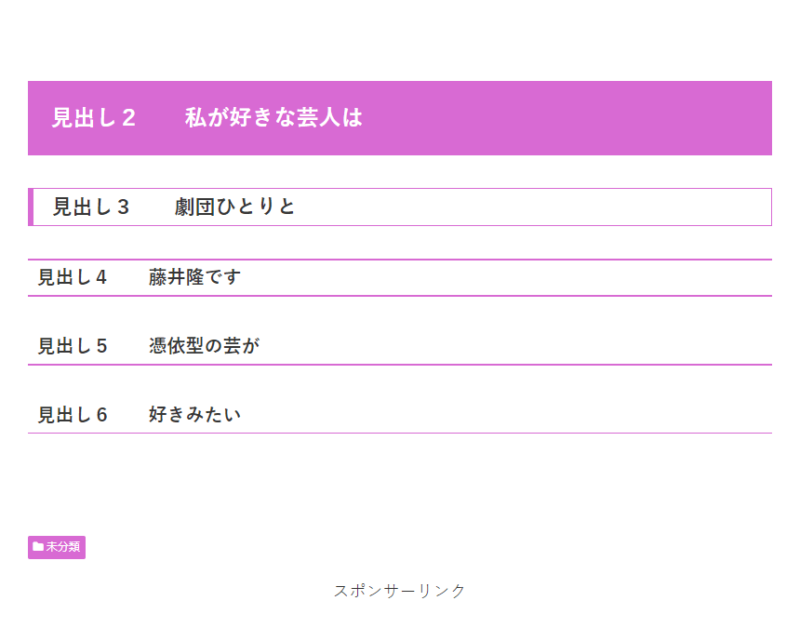
まずorchid(#da70d6)に変更してみます。

色を替えただけでこの変化。
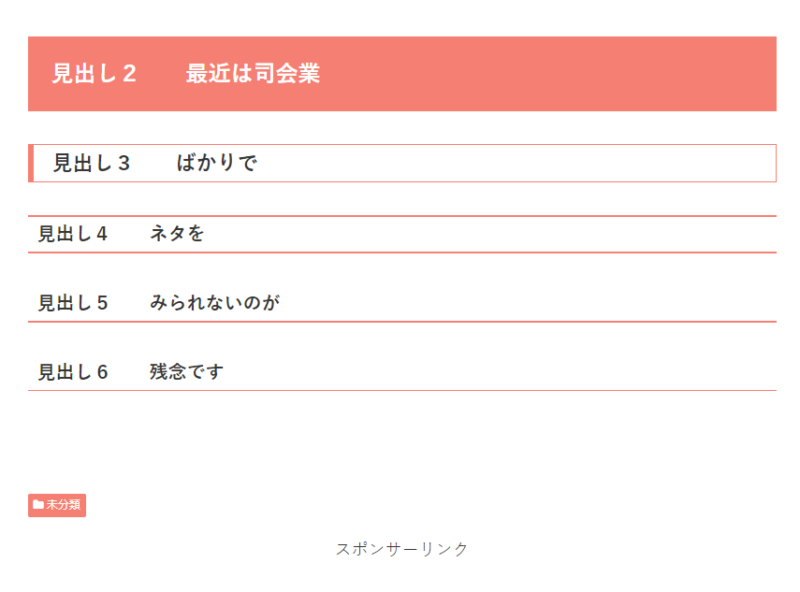
次にsalmon(#fa8072)に変更します。

どうですかね。もうこれで十分でしょう。
十分すぎますね。
はいできた できた!

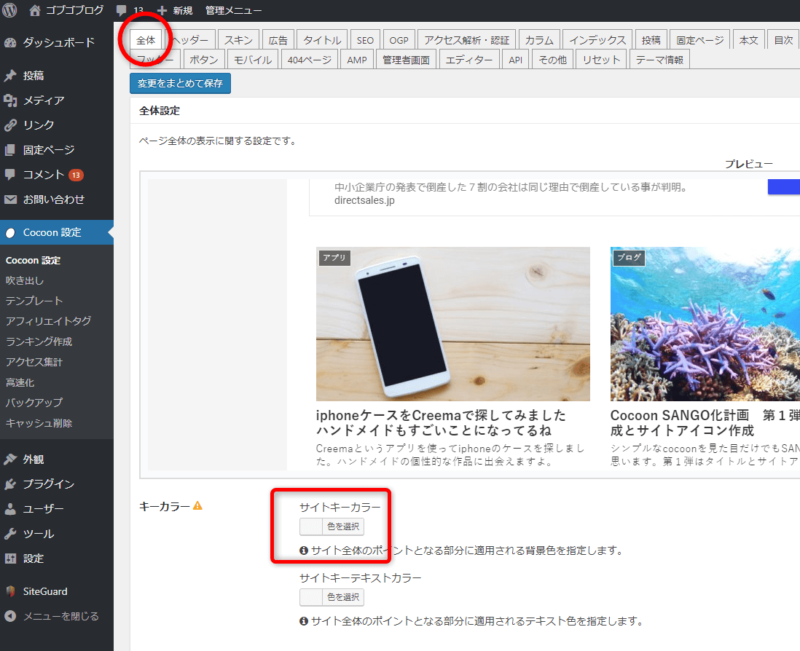
Cocoon設定から 全体タグ → サイトキーカラーを変更するだけです。
色の見本はこちらを参考にしてください。

CSSを触る必要がないので初心者にも安心!
よかったよかった 一歩野望に近づいた。
プロフィールを作ります
いろいろ調べたのですがよくわからないので、リスブロさんのこの記事を丸パクリ参考にして作っていきます。

まずユーザー情報を入力しましょう。
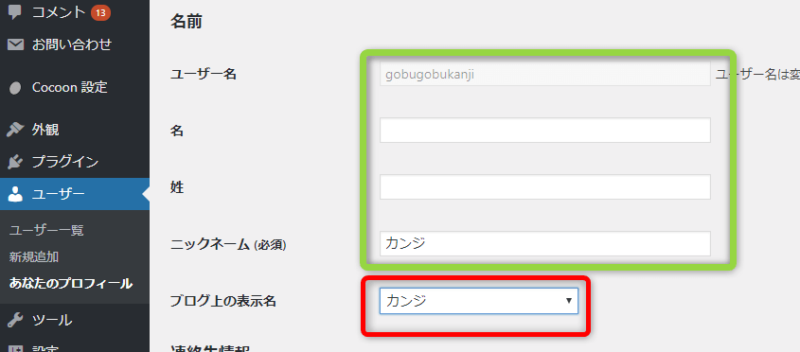
WordPressで「ユーザー」 → 「あなたのプロフィール」に移動します。

緑の枠で囲ったところに入力した「ユーザー名・名・姓・ニックネーム」の中から一つ、赤枠の「ブログ上の表示名」を選ぶことができます。
ここの記入が終わったら、少し下にスクロールさせて、

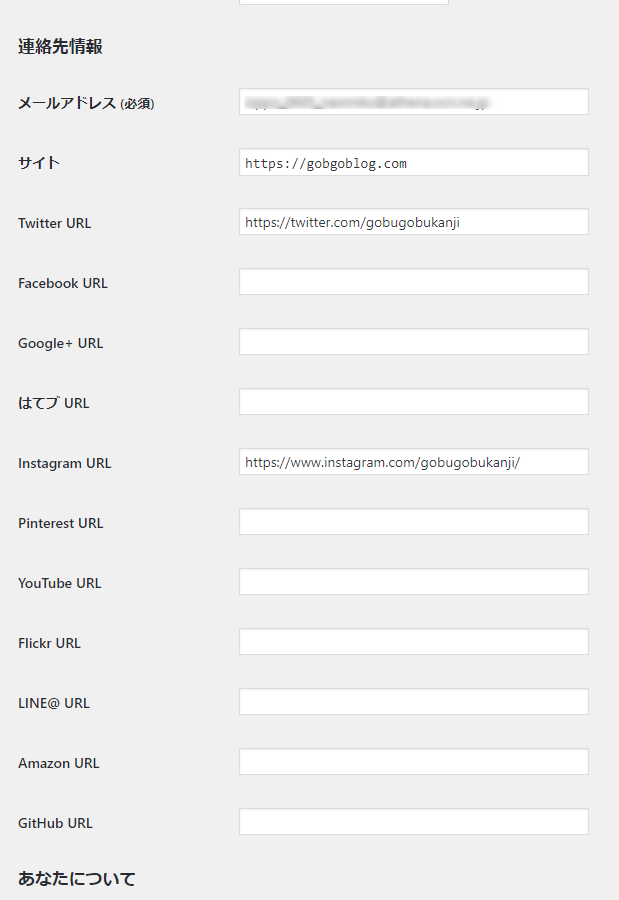
連絡先情報を入力しましょう。
私の場合いまのところ、自分のサイト・ツイッター・インスタグラムの3つだけですね。
これも終わったらさらに下にスクロールさせて

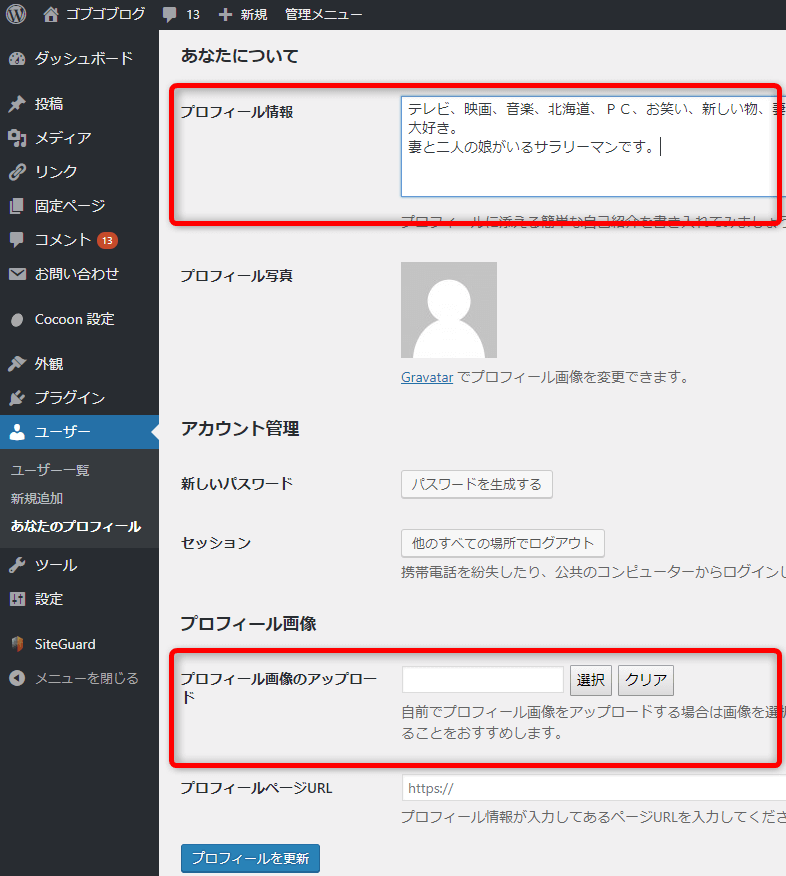
「プロフィール情報」を記入してプロフィール画像をアップロードします。
プロフィール用の画像を用意しましょう。
ええっと 写真 写真と
これでいいかな

日本3大がっかり観光スポットの札幌市時計台でとった写真!
妻が撮ったから案の定 時計台が写ってないけれど・・・
これをまずWordPressの「メディア」から「新規追加」を選んでWordPressにアップロードします。

おい おい 顔出し して いいんか?

あ~ あぶね~ あぶね~
顔出しNGだった

これこれ これですよ。
顔出しNGの方はアバターを作りましょう。
さて、ここまでが下準備です。
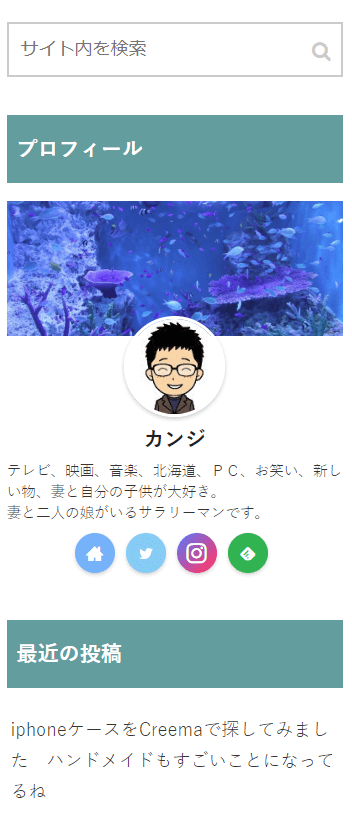
Cocoon標準のプロフィールをみてみましょう。

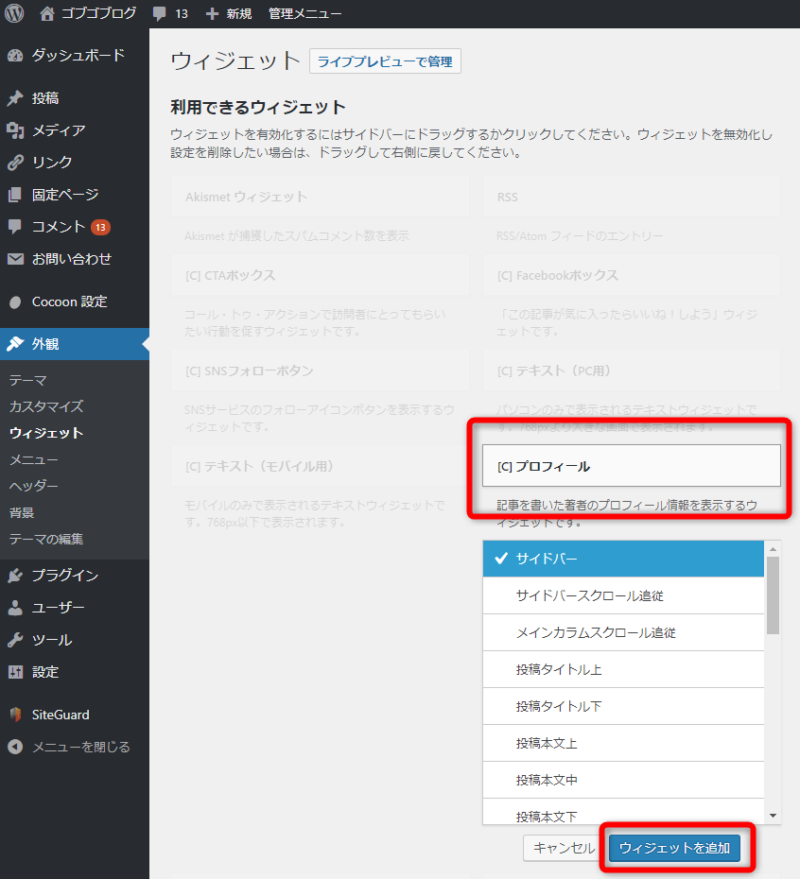
WordPressの「外観」 → 「ウィジェット」と進み、「プロフィール」をクリックします。
表示したい場所を選んで「ウィジェットを追加」をクリックします。
今回はとりあえずサイドバーに設置しました。

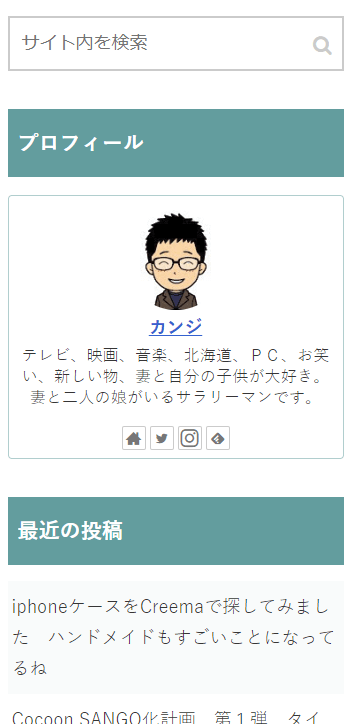
こんな感じでシンプルですね。
プロフィール情報の下のアイコンはさきほど連絡先情報で登録したもの
- 自分のサイト
- ツイッター
- インスタグラム
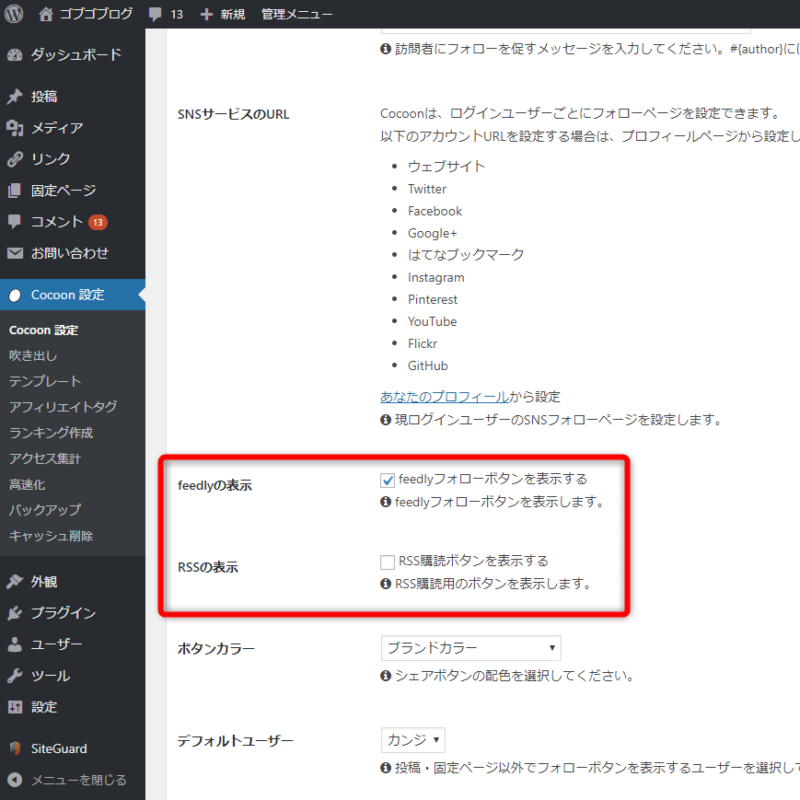
とfeedlyとrssのアイコンが表示されます。
rssはいまいち使い方がわからないので非表示にしました。

「Cocoon設定」 → 「Cocoon設定」と進み、SNSフォロータブをクリックすると設定画面が出てきます。
CSSを追加する
いよいよCSSを追加して見た目を変えていきます。

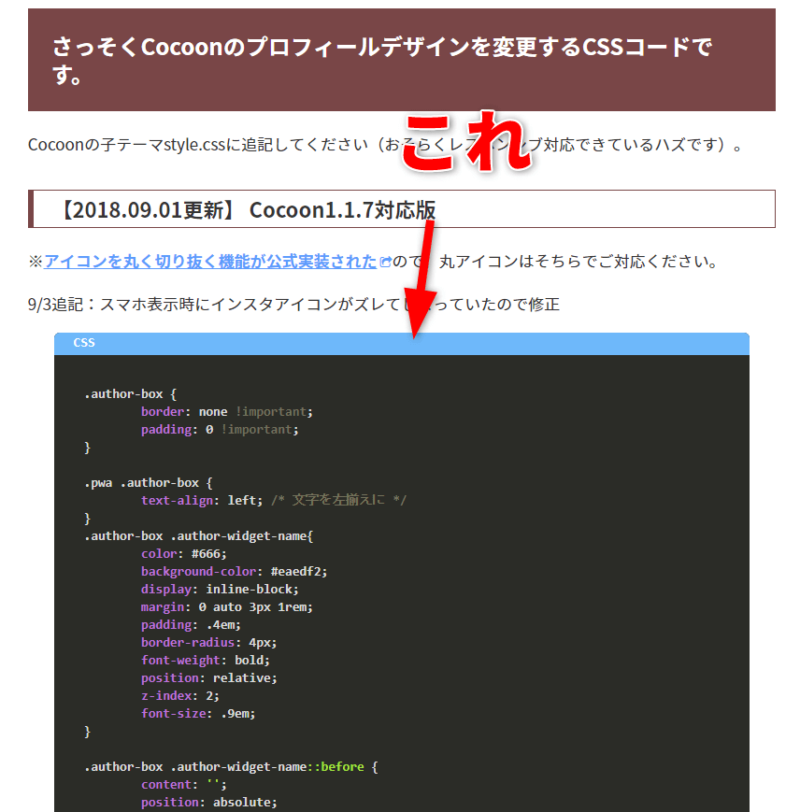
リスブロさんのこのページに移動して

記事の中ほどにあるCSSのコードを丸々コピーします。

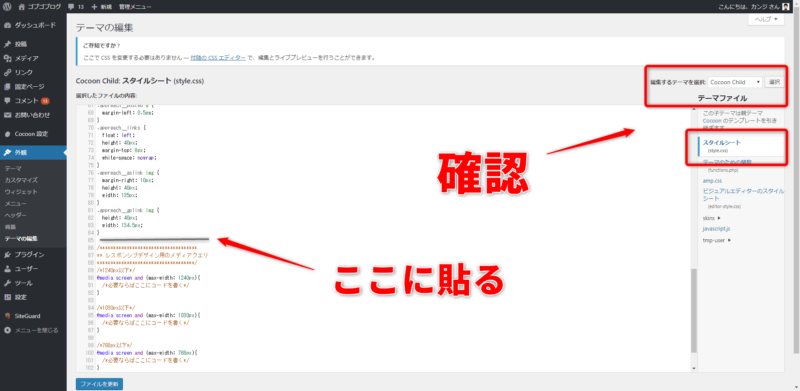
WordPressで「外観」 → 「テーマの編集」と進みます。
この画面でテーマがCocoon Childになっているのを確認してください。
私の場合すでに別のCSSが追加されていたので、そのすぐ下に先ほどコピーしたCSSのコードを貼り付けました。

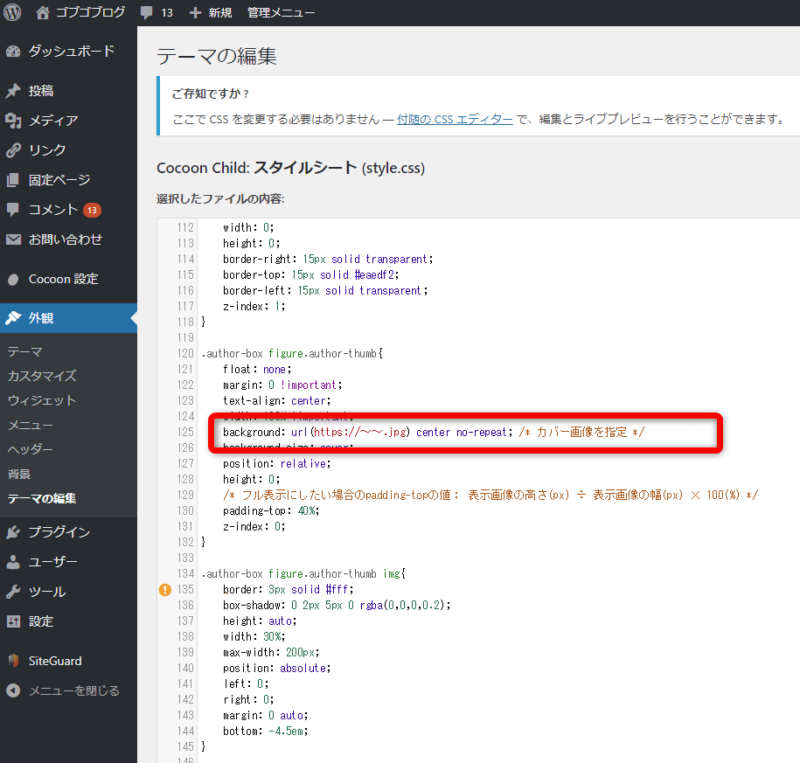
コードの中ほどにあるこの部分は自分で設定しなければなりません。
プロフィールの背景になる部分です。
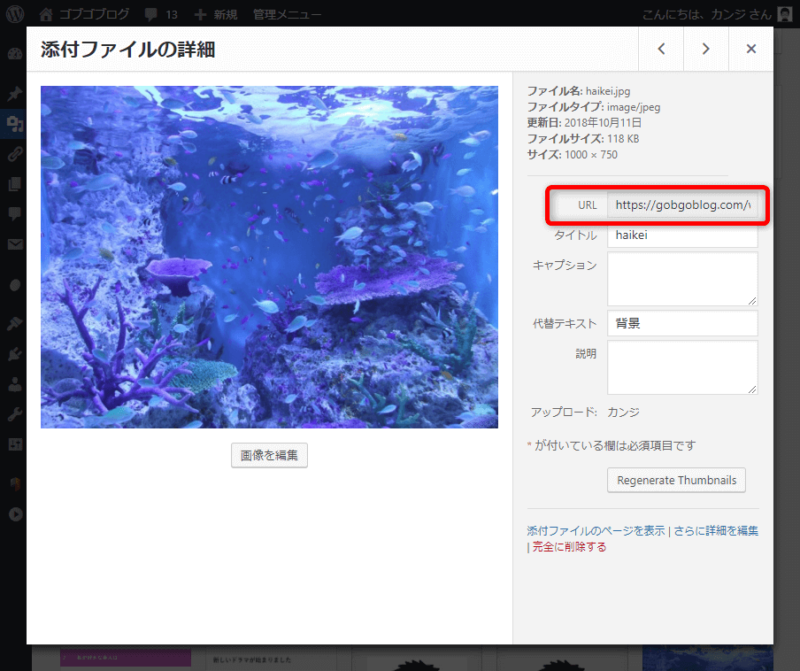
WordPressの「メディア」 → 「ライブラリ」からアップロードした写真を探します。

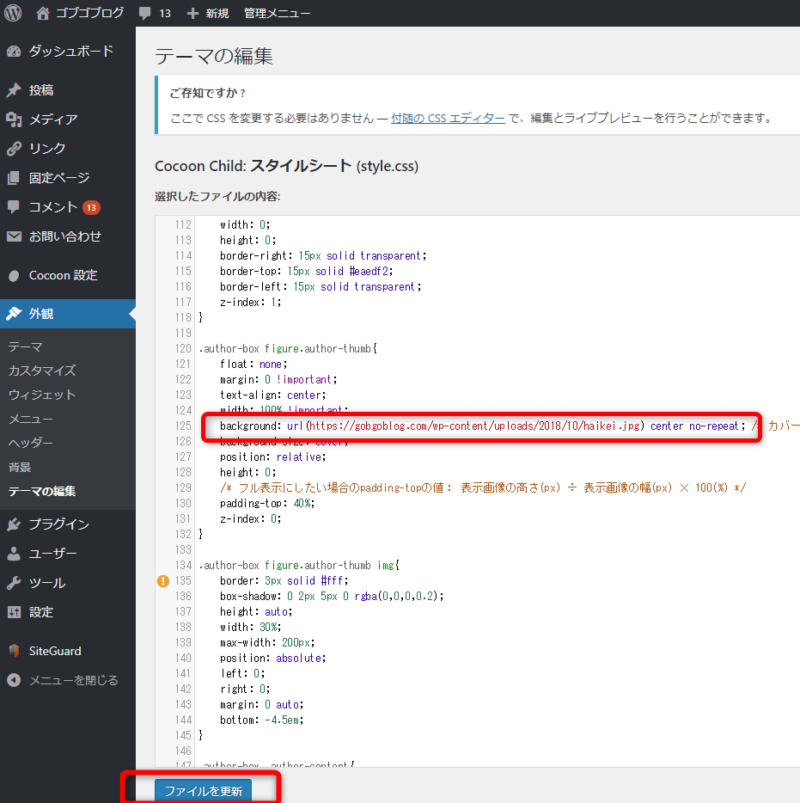
適当な写真がみつかったらURLをコピーして上のコードの部分と置き換えます。

背景の画像を指定したら「ファイルを更新」をクリックします。
さあ 結果はいかに?


うまくいったんじゃない?

その顔やめい
まとめ
いやー 大好評のCocoon SANGO化計画 第2弾も無事終了しました。
おまえCSSのこと何も知らないだろうって?
やだなー 初心者を装っている高度なテクニックですよ。
初心者の目線になってわかりやすく解説していきますから。
どうも カンジ(@gobugobukanji)でした。










コメント