先日 BloggerからWordPressに移行し、現在テーマに無料で多機能なCocoonを利用しています。 Bloggerにはなかったこんな機能
- 目次
- 上に戻るボタン
- 吹き出し
- ラインマーカー
- 囲み枠
などが標準で簡単に使えるすごいテーマです。 ただ見た目は非常にシンプルです。 これをカスタマイズして、見た目だけでもサルワカさんの有料テーマ、SANGOに近づけたらなあというのが今回の企画です。 なにぶんCSSなどの知識はほぼないので、途中で行き詰まったり、飽きる可能性もありますがやれるだけやろうかと。 自分がいじったところを忘れないための備忘録として使えるかな。
タイトル作成

ヤバミ
SANGO関係なくね?

ヤバオ
細かいことはいいんだよ
最初から、SANGOはあまり関係ないですがブログの顔、タイトルを作っていきましょう。
下準備
カスタマイズ全般に言えることですがここに注意してください。
必ず子テーマが有効になっていることを確認する
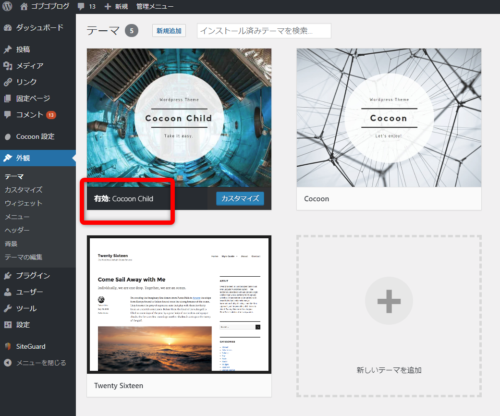
確認の方法はWordPressで「外観」→「テーマ」

赤枠のCocoon Childが「有効」になっていれば大丈夫です。
まあ今回のカスタマイズはテーマも関係ないと思いますが参考までに。
タイトルをかえてみよう

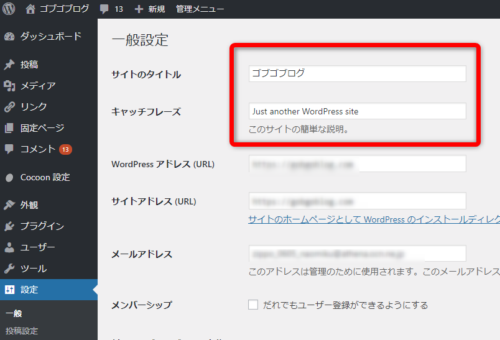
初期設定のままのタイトルはこんなかんじです。
WordPressの「設定」→「一般」に進むと設定画面が出てきます。

このままでも悪くはないですが、ヘッダー部分にデカデカと画像を貼ってタイトルにしたいと思います。
画像作成
画像作成どうすりゃいいの?って話ですが、自分で作るなら
Just a moment...
アイキャッチ画像作成などにも使われている「canva」がおすすめです。
使い方はサルワカさんが詳しく書いています。

PC版「Canva」の使い方とデザインの基本【初心者向け】
チラシやポスター、バナーなどを簡単に作れるデザインツール「Canva(キャンバ)」の使い方を分かりやすく解説しました。ショートカットやテクニックなども紹介しています。
有料ですが人につくってもらうことも可能です。

ココナラ - プロが集まる日本最大級のスキルマーケット
ココナラは、いろんなジャンルの「仕事」や「相談」をネットショッピングのように早く・簡単・おトクに依頼できます!ロゴや名刺などのデザイン、動画・サイト制作、お悩み相談など、ビジネスやプライベートで自分ではできないことをプロや専門家に依頼しませ...
「ココナラ」で個人のプロに依頼できます。
私は娘のipadを借りてササッと作りました。

このソフトで1200✕300くらいのサイズ(単位はわからない)で作成。

まあ とりあえずこれでいいか! これをLINEで自分のスマホに送り、スマホからグーグルフォトにアップ、それをパソコンのデスクトップにコピーして、そこからWordPressにアップとなんともややこしいことをやりました。
WordPressのヘッダーに設置

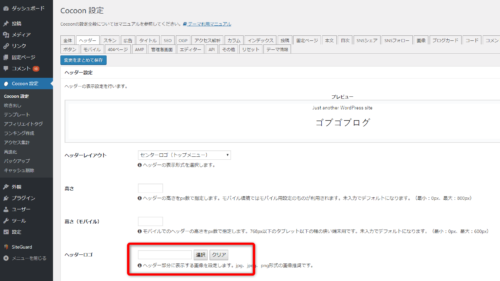
画像が用意できたら設置しましょう。 WordPressで「Cocoon設定」→「Cocoon設定」→ヘッダー(タグ)へ
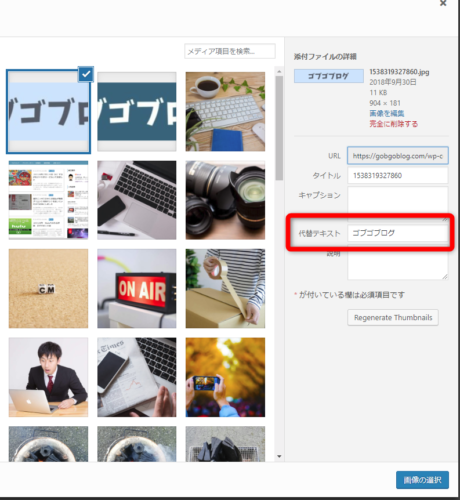
ヘッダーロゴ のところの「選択」をクリックして画像を貼ります。

画像を貼る場合 この「代替テキスト」の欄が alt属性 というものらしいです。SEOにも関係するので必ず何かしら入力しましょう。

こうなったら下にスクロールさせて「変更をまとめて保存」をクリックします。 さてどうなったか?

う~んこの サイズが小さかったのかねえ 上の文字は消すとして、横のスペースはどうする。 まあこんなことは想定内 ヘッダーの背景を同じ色にすればいいんだよ!

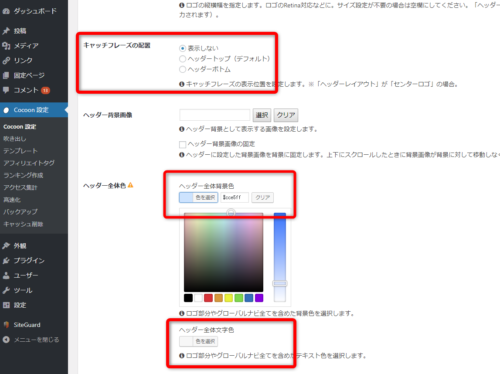
再び「Cocoon設定」→「Cocoon設定」→ヘッダー(タグ)へ

「キャッチフレーズの配置」で 表示しない を選択するとブログタイトル上の文字は消えます。 「ヘッダー全体色」→(ヘッダー全体背景色)でブログタイトルの背景に使った色と同じ色を指定します。 色の16進数はきちんとメモしておきましょう。 念の為(ヘッダー全体文字色)をクリアしておきました。 これでどうだ

複雑な模様の場合どうすればいいかって? 背景画像とロゴの部分は別々に指定できるから、うまいことやってください。
サイトアイコン作成
続いてサイトアイコンを作っていきます。 サイトアイコンはファビコンとも呼ばれていて、お気に入り(Favorites)用のアイコン(Icon)という意味の造語です。

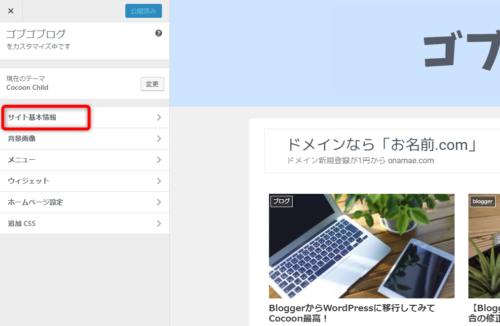
ブックマークをしたときなどに表示される小さいアイコンです。 デフォルトだとCocoonのものが表示されるのでかえていきましょう。 WordPressで「外観」→「カスタマイズ」と進みます。

この画面になったら「サイト基本情報」をクリック

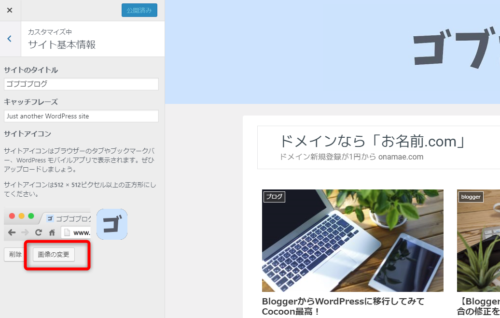
「画像の変更」をクリックしてここに画像を貼ります。 サイトアイコンは512✕512ピクセル以上の正方形にしてくださいと書いてあります。
これもipadで作りました。

う~んこのいさぎよさ!

わかりやすいんでないかい!
まとめ
Cocoon SANGO化計画どうでしたかね。 SANGO関係ねえなってツッコミは抑えてね。 徐々にCSSもいじっていこうと思っていますから。 予想以上にたいへんだったから2回目はあるんだろうか・・・
アプリ系アフィリエイトでおすすめのASPはこのふたつ
私が使っている独自ドメインはお名前.com
私が使っているレンタルサーバーはエックスサーバー
どうも カンジ(@gobugobukanji)でした。












コメント