現在わたしはワードプレスのテーマCocoonを利用してブログを書いています。
ブログ移行の様子はこちら
Cocoonのカスタマイズについてはこちら
合わせて読んで下さい。
いままでちょこちょこ自分のブログをカスタマイズしてきたのですが、自分のブログのホーム画面をみてみると、なにかアッサリしているなぁ、物足りないなぁと感じています。
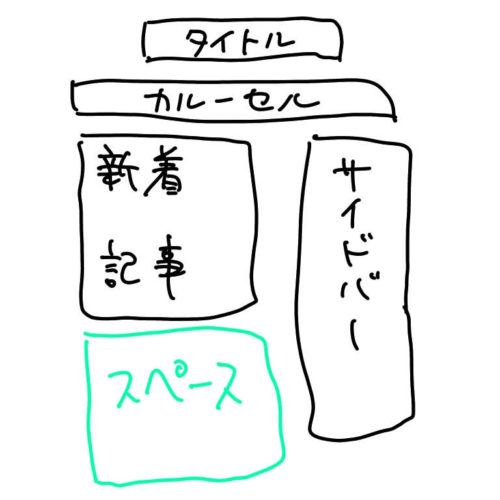
現在のホーム画面の構成はこんなかんじ。PCでみた場合です。

新着記事のところから下のフッターまで広いスペースが空いています。
これはもったいないので回遊率(一人のユーザーがホームページ内のページをどれだけ閲覧したのかを表す指標です)をあげるために、ここにカテゴリーごとの新着記事を貼ってみたいと思います。
カラムを作ってそこに新着記事のショートコードをいれる
こちらの記事を参考にしました。
大きく分けて2通りの方法があるようです。
- 固定ページに1から作る方法
- 既存のホーム画面にウィジェットを追加する方法
1の方法はかなり大変そうなので、ここでは2の方法、すでにあるホーム画面を生かしてそこにウィジェットを挿入しようと思います。
今回は2カラムのものを2段作って、4つのカテゴリーの新着記事を表示させてみましょう。
まずお試しで作ってみる
まずお試しで作ってみましょう。
WordPressで「投稿」 → 「新規追加」で適当なページを作ります。
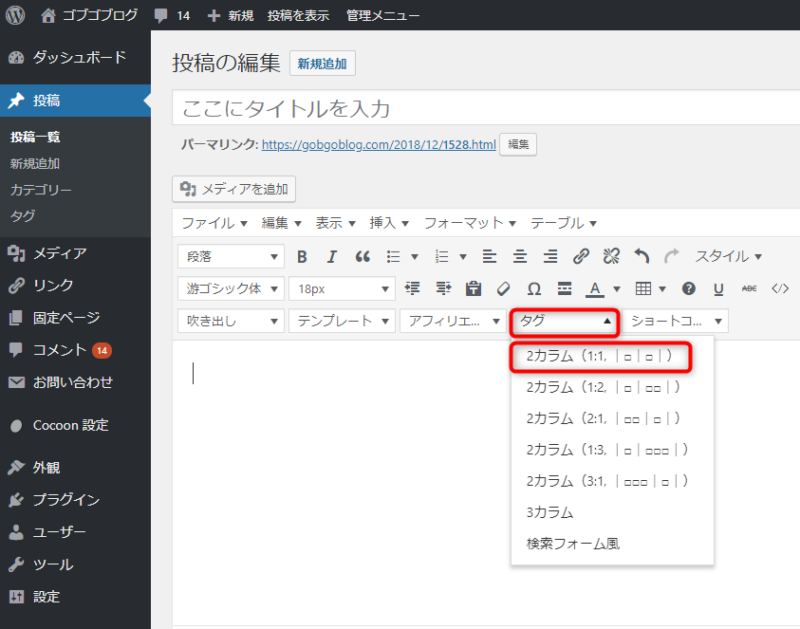
タグをクリックして「2カラム 1:1」を選択します。

するとこのような画面になります。

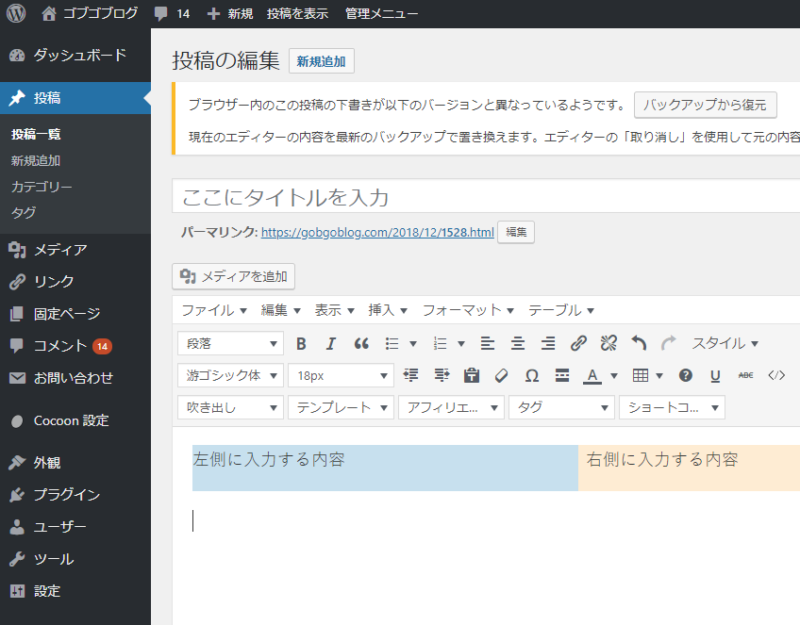
入力するところが2つに分かれました。
試しに左側に新着記事、右側に人気記事を表示するショートコードを入れてみます。
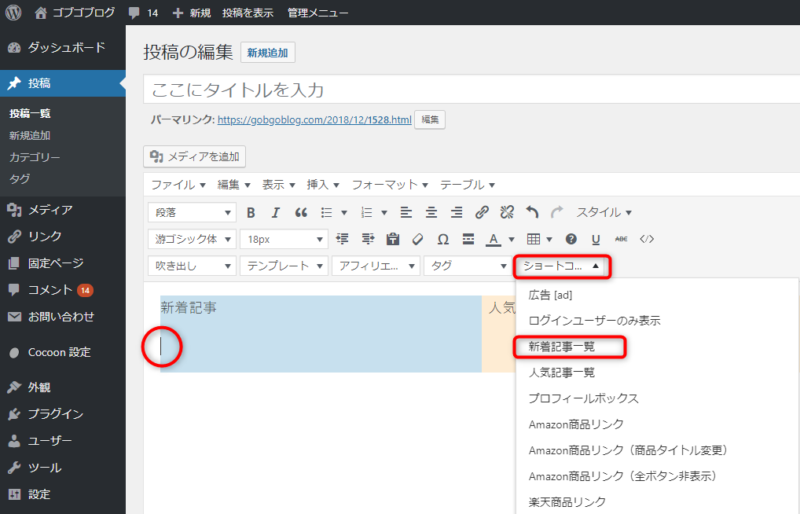
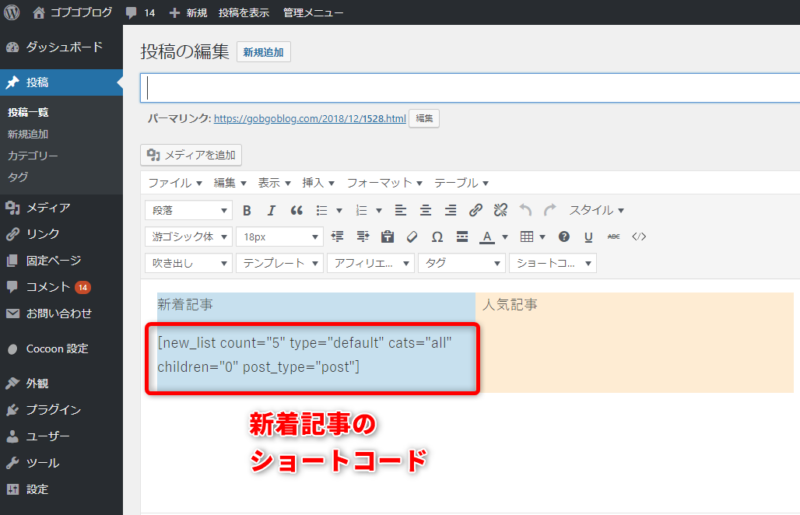
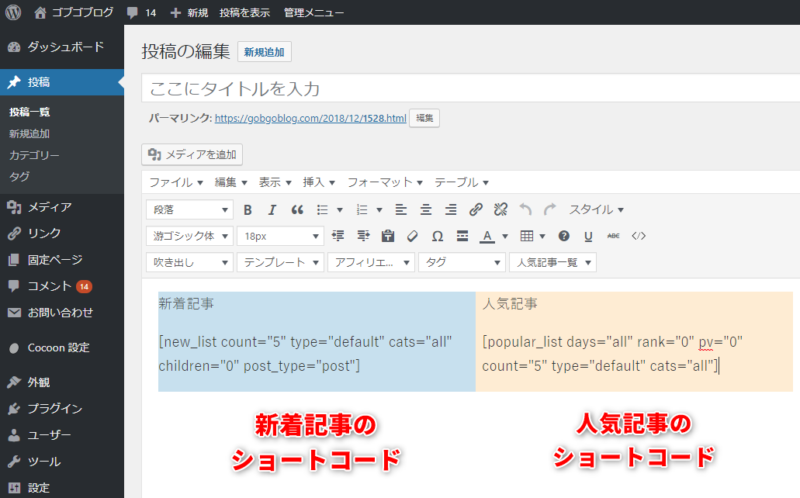
「新着記事」「人気記事」とキーボードから入力したあと
赤丸のところにカーソルを合わせて、「ショートコード」 → 「新着記事一覧」とクリックします。

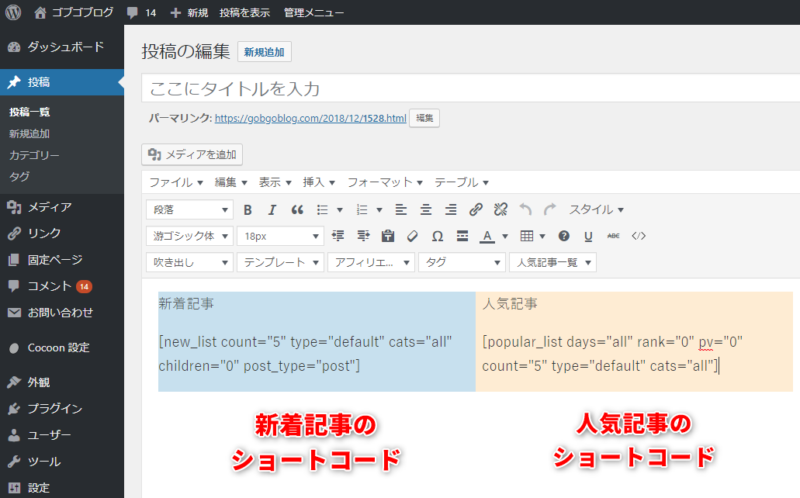
こんなかんじでコードが表示されます。

同様に右側の人気記事のところも「ショートコード」 → 「人気記事一覧」とクリックします。

プレビューで確認してみましょう。

シンプルでいいかんじですね。
ただこのままだと全記事の新着記事、人気記事が表示されます。
今回の目的は
カテゴリーごとの新着記事を表示させることなので、ショートコードを少し変えなければなりません。
新着記事のショートコードを調整する
新着記事のショートコードの詳細は、Cocoon作者わいひらさんのこちらのページを熟読してください。

新着記事のショートコードをみていきます。
new_list count=”5″ type=”default” cats=”all” children=”0″ post_type=”post”
これを[]で囲ったものがコードになります。
type=”default” → 記事の表示の仕方(3種類あり)
cats=”all” → 表示するカテゴリーを指定(allはすべてのカテゴリー)
children=”0″ → 子カテゴリーを含めるかどうか
post_type=”post” → 表示する投稿タイプを選択
カテゴリーのIDを確認する
カテゴリーのIDを確認する方法は

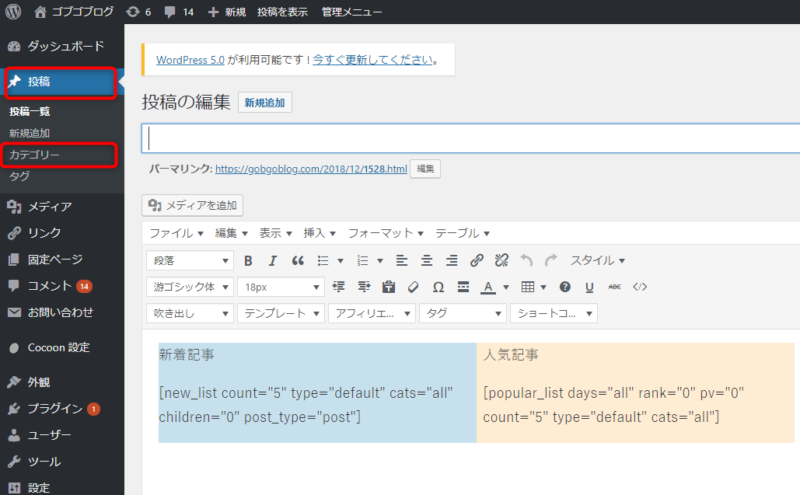
WordPressで「投稿」 → 「カテゴリー」と進みます。

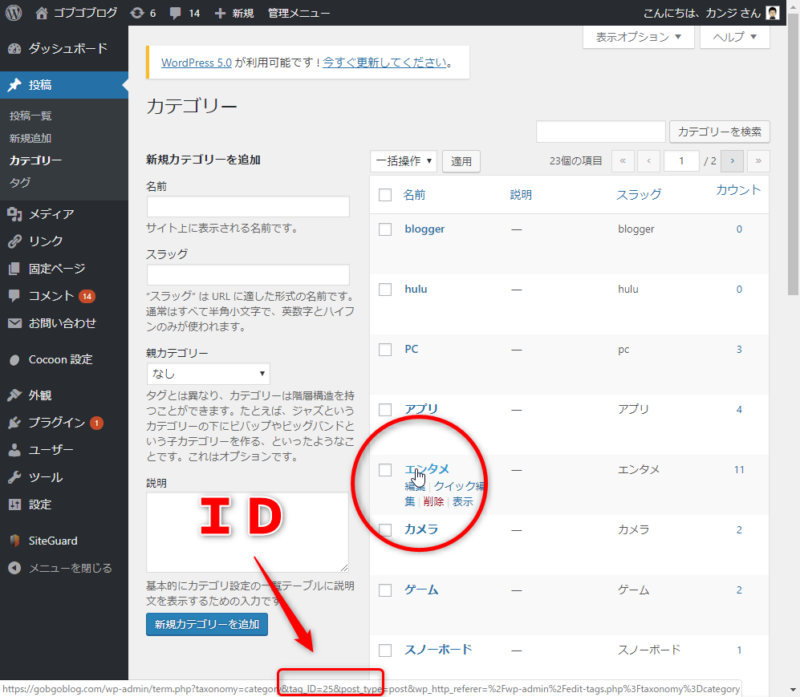
この画面でIDを知りたいカテゴリーにマウスカーソルを合わせると、下のところの真ん中あたりにID=〇〇と表示されるので、これをメモしておきます。
今回当ブログの「生活」「北海道」「ブログ」「エンタメ」の4つのカテゴリーの新着記事を表示させようと思っています。
上の方法でIDを確認すると「生活」=「3」、「北海道」=「6」、「ブログ」=「23」、「エンタメ」=「25」でした。
お試しで作ったものを本番用に作り変えます

さきほどお試しで作ったこちらを変えていきます。
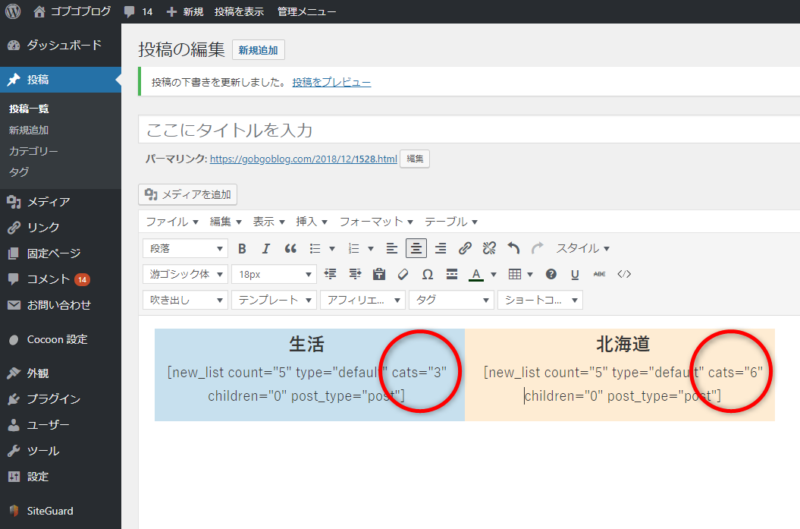
まず「新着記事」と書いてあるところをカテゴリー名「生活」に変え、「人気記事」を「北海道」へ、右側の人気記事のショートコードは削除し、新着記事のショートコードを貼ります。

「生活」と「北海道」の文字は中央寄せして、フォントサイズを変え、太字にしました。
そしてショートコードはcatsのところの数字をカテゴリーのIDに変えるだけです。
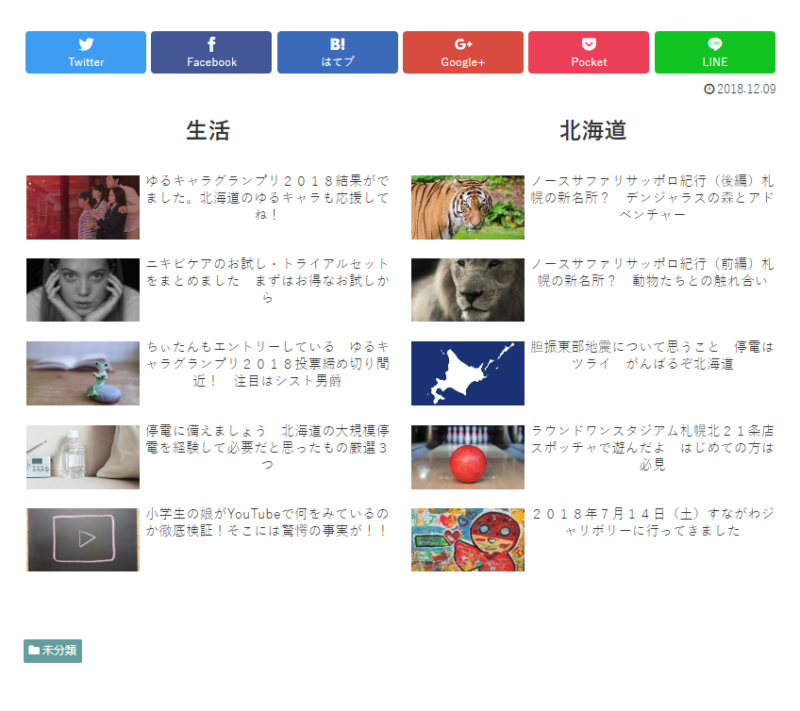
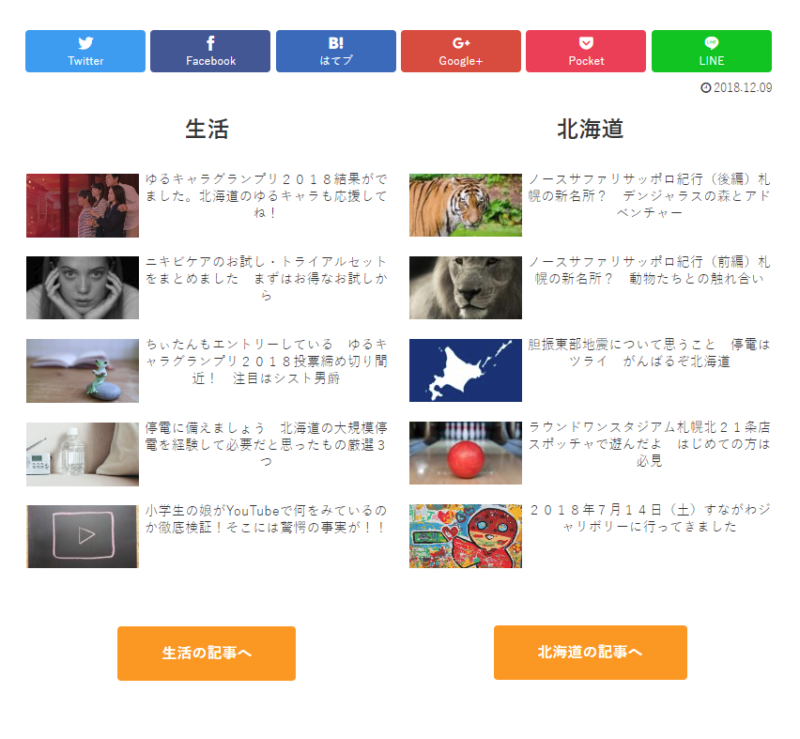
プレビューをみてみましょう。

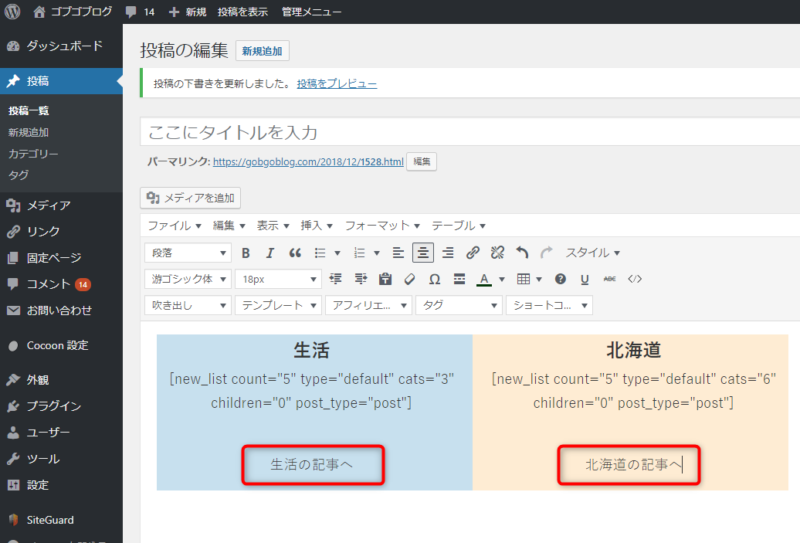
まあ これでもいいけれど一番下にそのカテゴリーにとぶボタンを置いてみましょう。

下段に「生活の記事へ」「北海道の記事へ」と入力しました。
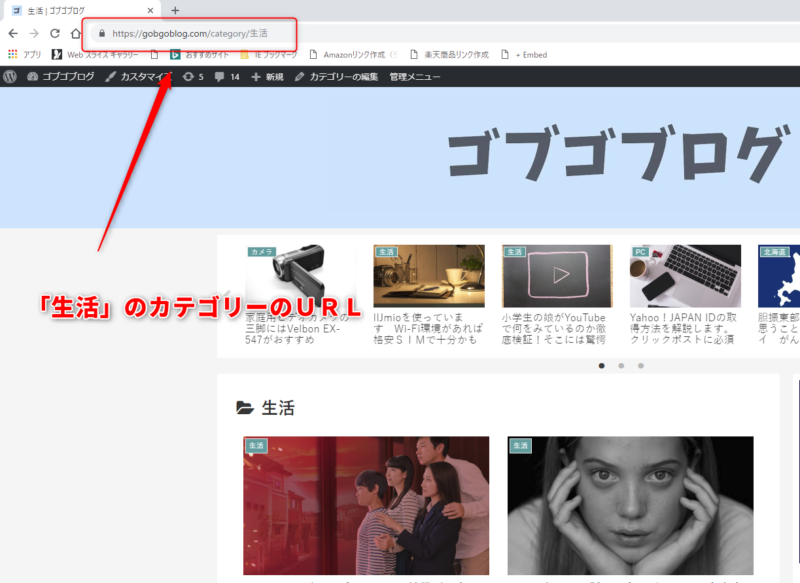
ここで一旦自分のブログに戻ってカテゴリーにとぶURLを調べます。
当ブログの場合パソコンでみたときサイドバーにカテゴリーがあるので、そのなかから「生活」をクリックします。


このURLをコピーします。
コピーしたら、また記事に戻って

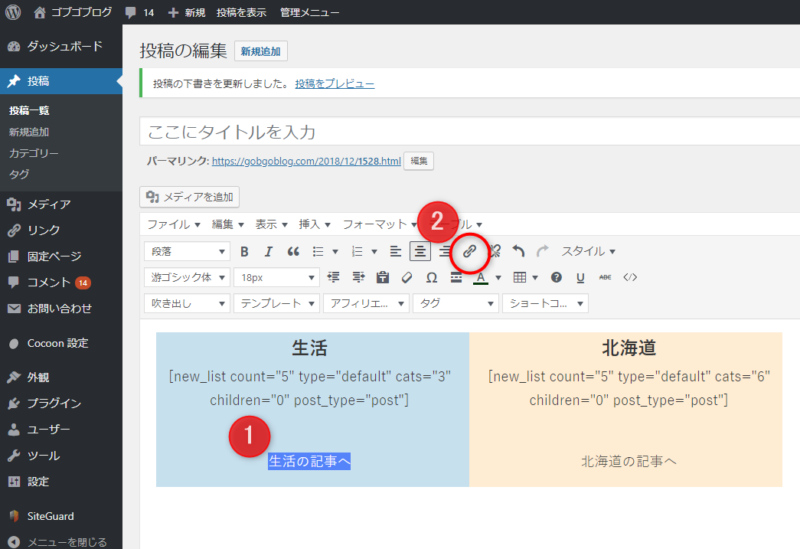
- 「生活の記事へ」を範囲選択して
- リンクの挿入ボタンをクリックします
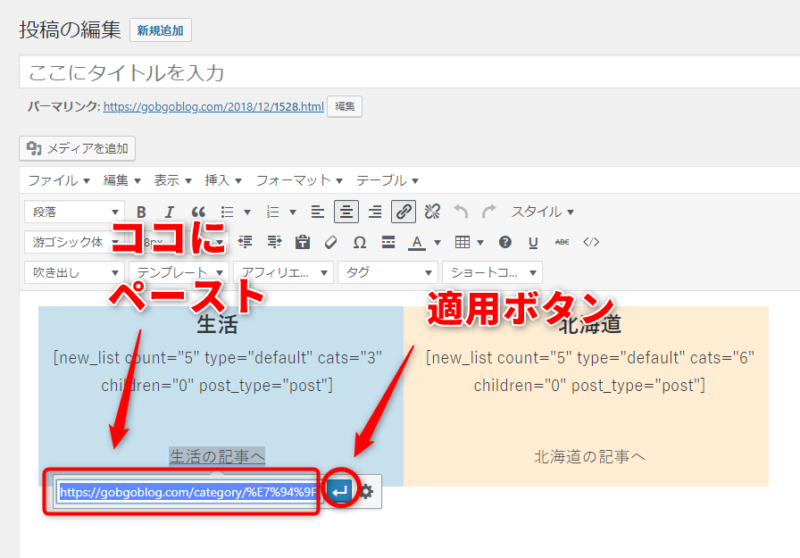
下の画面のようになります。

さきほどコピーした「生活」カテゴリーのURLをペーストして、適用ボタンをクリックします。
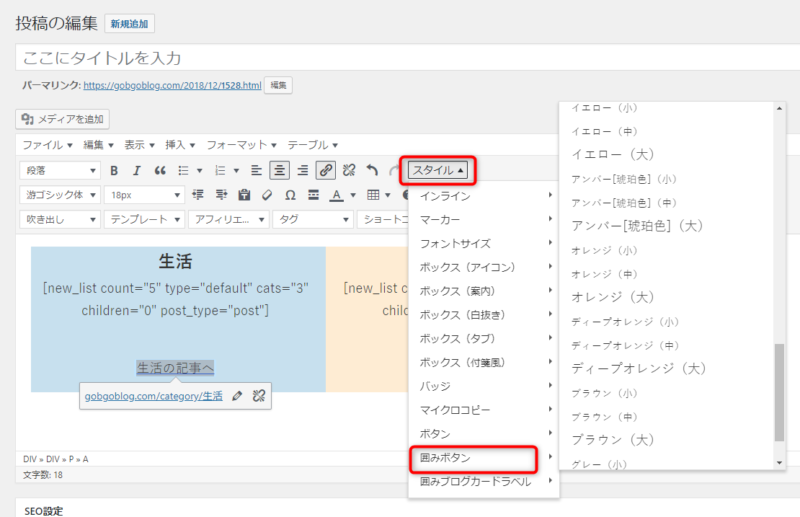
このままだとただのリンクなので、これをボタンに変えましょう。

「生活の記事へ」を範囲選択している状態で、「スタイル」 → 「囲みボタン」といってお好みの色と大きさを選びます。
私はとりあえずオレンジの(中)にしてみました。
となりの「北海道」カテゴリーも同様にボタンを作りました。
プレビューはこんなかんじ

できたものをウィジェットを使ってホーム画面に設置する
ここからが本題ですが、上で作った2つのカテゴリーの新着記事一覧を、ウィジェットの中の「カスタムHTML」を利用してブログに設置します。
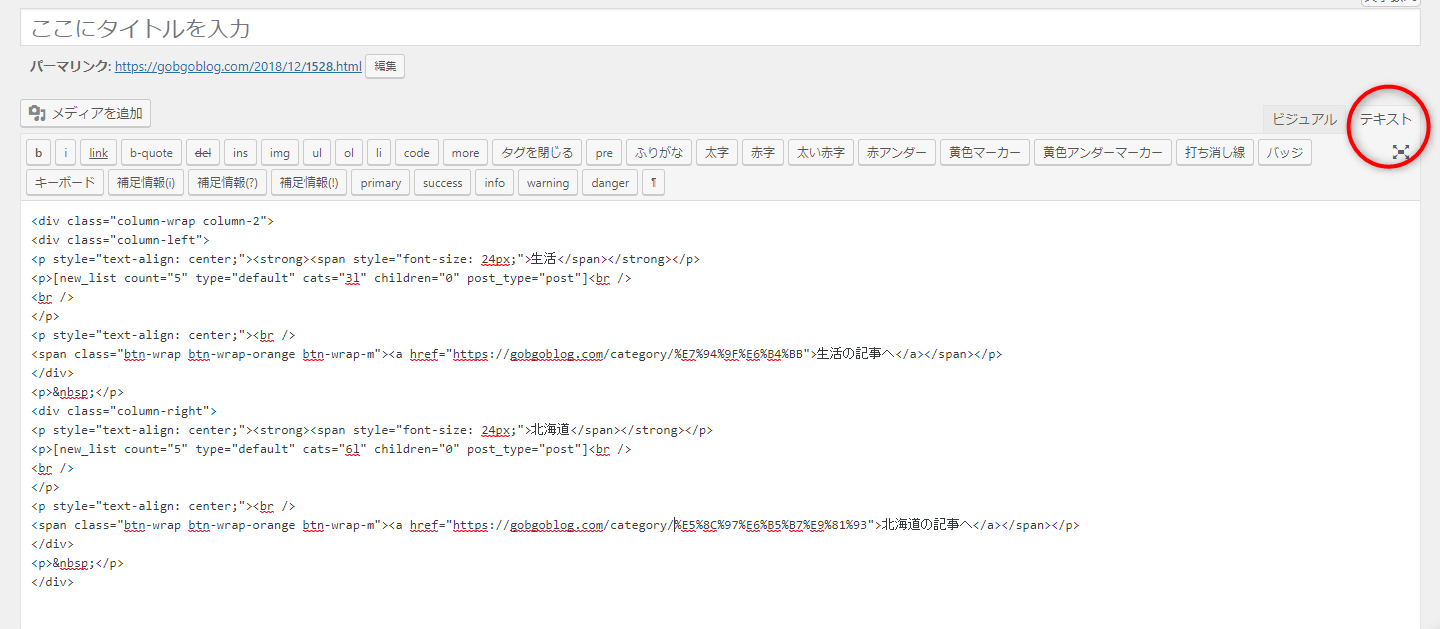
まず上で作った記事のコードをみてみましょう。

テキストモードにするとコードが表示されるので、まるごとコピーします。
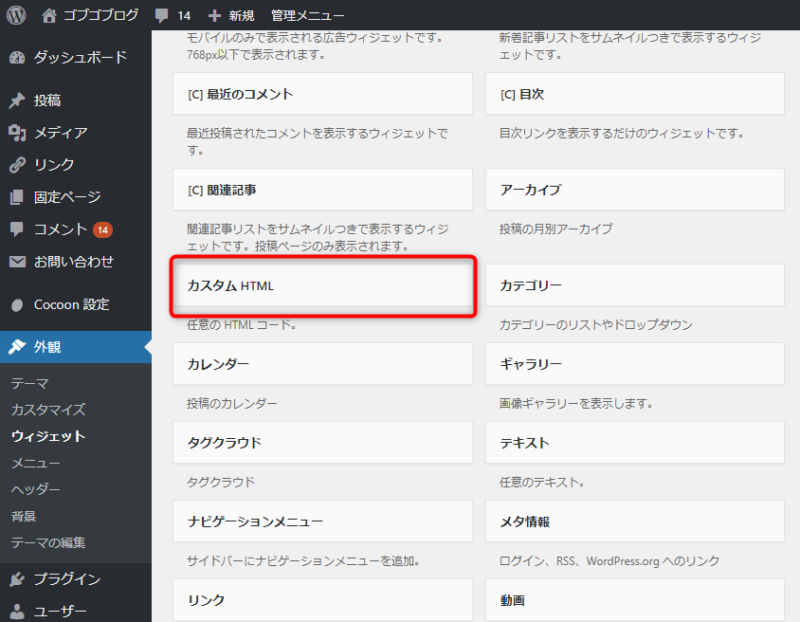
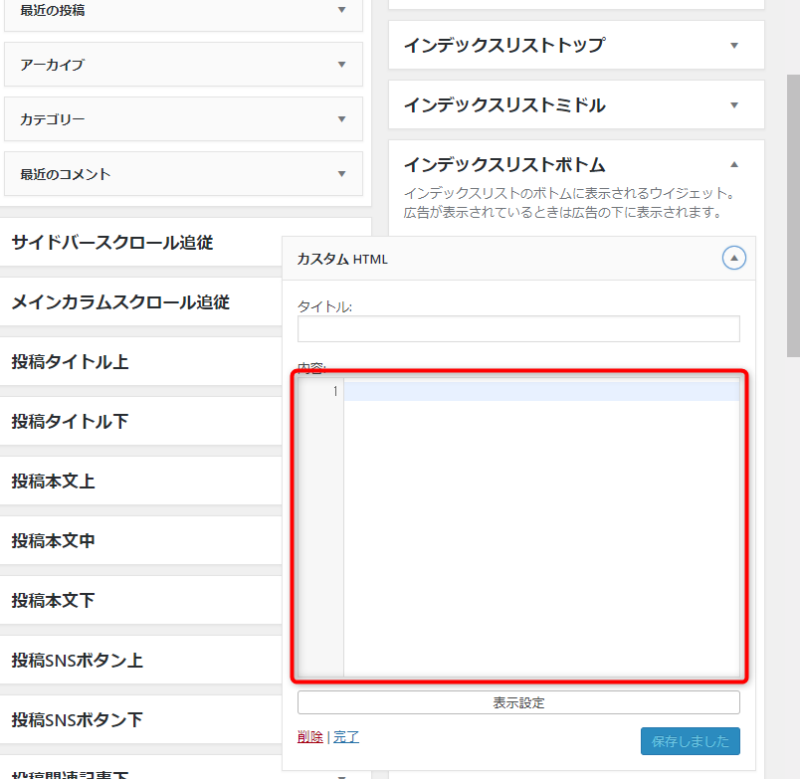
コピーしたらWordpressの「外観」 → 「ウィジェット」から 「カスタムHTML」をクリックします。

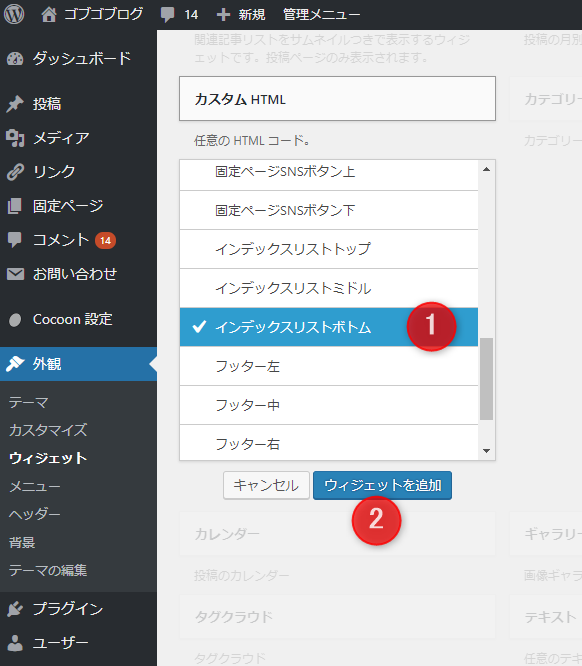
設置する場所はとりあえず、インデックスリストボトムにしました。

- 「インデックスリストボトム」をクリック
- 「ウィジェットを追加」をクリック

この画面になるので、赤枠の中に先ほどコピーしたコードを貼り付けます。

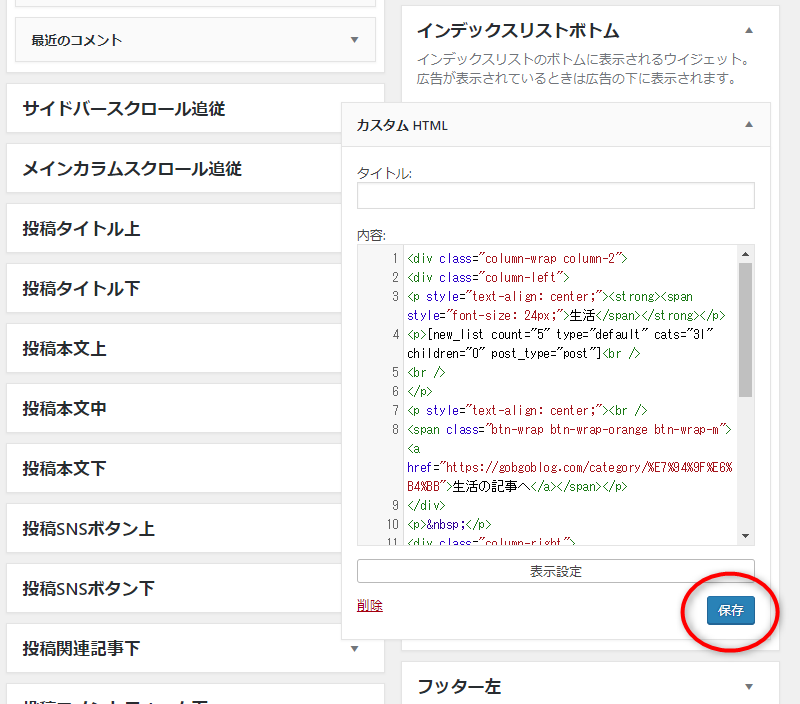
貼ったら「保存」をクリック


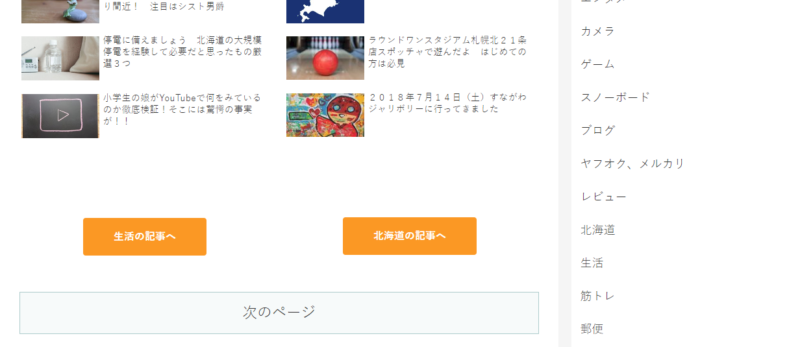
すべてのカテゴリーの新着記事の下に「生活」と「北海道」の新着記事が完成です。
この下にあと2つ「ブログ」と「エンタメ」のカテゴリーを、同様の手順で追加しました。

まとめ
「ブログ」と「エンタメ」の新着記事のコードは以下のようになります。
<div class=”column-left”>
<p style=”text-align: center;”><strong><span style=”font-size: 24px;”>ブログ</span></strong></p>
<p>●new_list count=”5″ type=”default” cats=”23” children=”0″ post_type=”post”○<br />
<br />
</p>
<p style=”text-align: center;”><br />
<span class=”btn-wrap btn-wrap-orange btn-wrap-m”><a href=”https://gobgoblog.com/category/%E3%83%96%E3%83%AD%E3%82%B0“>ブログの記事へ</a></span></p>
</div>
<p> </p>
<div class=”column-right”>
<p style=”text-align: center;”><strong><span style=”font-size: 24px;”>エンタメ</span></strong></p>
<p>●new_list count=”5″ type=”default” cats=”25” children=”0″ post_type=”post”○<br />
<br />
</p>
<p style=”text-align: center;”><br />
<span class=”btn-wrap btn-wrap-orange btn-wrap-m”><a href=”https://gobgoblog.com/category/%E3%82%A8%E3%83%B3%E3%82%BF%E3%83%A1“>エンタメの記事へ</a></span></p>
</div>
<p> </p>
</div>
コピペして使う場合、赤マーカーのところは、ご自身のブログに合わせて変更が必要なところです。
また途中に2個づつ出てくる、●と○はショートコードに使う記号を置き換えたものです。
そのままここで使ってしまうと、ここでショートコードが発動してしまうのでかえています。
●は”[“、○は”]” に置き換えて使って下さい。
これでスペースが埋まって、記事を読んでもらえる機会が増えるんじゃないかと期待しています。
どうも カンジ(@gobugobukanji)でした。













コメント