ブログで写真や図を多用すると間延びするので、区切り線を入れようという記事がこちらです。
【Blogger】コピペで簡単!ブログに区切り線を入れる方法 HTML・CSS入門
今回は見栄えを良くしようということで、枠線の使い方を解説いたします。
基本的な例
01.直線の枠
<div style=”border: 3px solid #dda0dd; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
02.点線の枠
<div style=”border: 3px dotted #dda0dd; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
03.破線の枠
<div style=”border: 3px dashed #dda0dd; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
04.二重線の枠
<div style=”border: 3px double #dda0dd; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
05.groove
<div style=”border: 10px groove #ffc0cb; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
06.ridge
<div style=”border: 10px ridge #ffc0cb; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
07.inset
<div style=”border: 10px inset #ffc0cb; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
08.outset
<div style=”border: 10px outset #ffc0cb; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
09.直線の枠 背景色あり・角丸つき
<div style=”background-color: #e6e6fa; border-radius: 10px; border: 3px solid #333333; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
10.破線の枠 背景色あり・角丸つき・文字色変更
<div style=”background-color: #ffa500; border-radius: 5px; border: 3px dashed #8b4513; color: white; margin-bottom: 10px; padding: 10px;”>
ここに本文を入力する。
</div>
11.点線の枠 背景色あり・角丸つき・文字色変更・影あり
<div style=”background: #ffc0cb ; border-radius: 5px; border: 5px dotted #ff4500; box-shadow: 4px 4px 8px #dddddd; color: white; margin: 15px; padding: 10px;”>
ここに本文を入力する。
</div>
12.二重線の枠 タイトル付き・文字色変更
コード解説
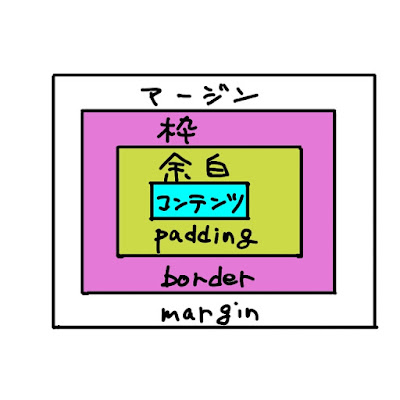
まず、枠を構成する要素は上の図のようになっています。
コンテンツはここでは入力した文字です。
色の見本は原色大辞典さんを参考にしてください。
以上を踏まえて解説に入ります。
border: 3px solid #0000ff
線の太さ・種類・色を指定しています。
線の種類
solid 実線・直線
dotted 点線
dashed 破線
double 二重線
groove 線がへこんでみえる
ridge 線が浮き上がって見える
inset 線より内側がへこんで見える
outset 線より内側が浮いて見える
none 表示無し
margin-bottom: 10px; padding: 10px;
marginとpaddingの関係は上の図を参考に。
どちらも上下左右を個別に指定することができます。
上は margin-top padding-top
右は margin-right padding-right
下は margin-bottom padding-bottom
左は margin-left padding-left
見出しの例だと 下のマージンが10pxで上・右・左のマージンは0になります。
指定した値がひとつの時
(例)padding: 10px → 【上】【右】【下】【左】すべて同じ10pxになります。
指定した値が2つの時
(例)margin: 5px 10px →【上】【下】が5px 【左】【右】が10pxになります。
指定した値が3つの時
(例)padding: 3px 4px 5px → 【上】が3px 【左】【右】が4px 【下】が5pxになります。
指定した値が4つの時
(例)margin: 2px 3px 4px 5px → 【上】が2px【右】が3px【下】が4px【左】が5pxになります。
上から時計回りに 上→右→下→左の順に指定されます。
background-color: #e6e6fa
背景色を指定します。
color: white
文字色を指定します。
色名 (例)white black など
または
16進数 (例)#ffffff #000000など で指定します。
border-radius: 5px
四角形の角を丸めます
box-shadow: 4px 4px 8px #dddddd
影をつけます。
例えば box-shadow: 5px 8px 10px 3px rgba(0,0,0,0.4);の場合
1つ目の5pxは水平方向(+なら右、-なら左)の影の距離です。
2つ目の8pxは垂直方向(+なら下、-なら上)の影の距離です。
3つ目の10pxはぼかし距離です。0の場合 端がくっきりとした影になります。
4つ目の3pxは影の広がり距離です。
最後は色を指定しています。
fieldset
フォームの入力項目をグループ化する際に使用します。
<legend>で囲んだところがタイトルになります。
サンプル
1.点線
<div style=”border: 5px dotted #ffb6c1;color: #ffb6c1;margin-bottom: 10px; padding: 10px;”>
文字色と枠線を揃えてみました
</div>
2.破線
<div style=”border: 5px dashed #b0c4de; color:#b0c4de;margin-left: 100px;margin-right:100px; padding: 10px;”>
文字色を揃え左右のマージンを大きめに
</div>
3.枠線なし・背景塗りつぶし
<div style=”background-color: #f5deb3; border-radius: 10px; border: none; color: #a0522d;margin-bottom: 10px; padding: 10px;”>
背景を塗りつぶし枠線なし 角を丸く
</div>
4.左の線を太く
<div style=”background-color: #f0fff0;border-left: 10px solid #5f9ea0; margin-right: 150px;margin-bottom: 10px; padding: 10px;”>
左の線を強調し、右のマージンを大きくしています。左の線を強調し、右のマージンを大きくしています。左の線を強調し、右のマージンを大きくしています。左の線を強調し、右のマージンを大きくしています。
</div>
5.枠なし・影をぼかさず背景より薄い色に
<div style=”background: #556b2f ; border:none; box-shadow: 4px 4px 0px #bdb76b; color: white; margin: 15px; padding: 10px;”>
box-shadowの3つ目の数字を0pxにすると、ボケずに指定した色のままになります。
</div>
6.影を消し、ぼかし距離で枠を表現
<div style=”background: #ffffff ; border:none; box-shadow: 0px 0px 10px #808080; color: #fa8072; margin: 15px; padding: 10px;”>
box-shadowの前2つの数字を0pxにすると、上下左右に影がない状態になります。そして3つ目の数字10pxのぼかし距離で、枠を表現しています。
</div>
7.影の使い方・応用
<div style=”background: #ffc0cb ; border:3px dashed #db7093; box-shadow: 0px 0px 0px 10px #ffc0cb; color: #db7093; margin: 15px; padding: 10px;”>
box-shadowで4つ目の数字のみ指定し、背景色と同じ色にすると、枠線がBOXの中に入ったように見えます。
</div>
まとめ
枠線の種類・太さ・色などで大きく見た目の印象が変わります。
このサンプルを参考に、自分のブログにあった枠線を作ってもらえたら嬉しいです。
Bloggerでおこなったカスタマイズをまとめました。合わせて読んでね。
どうも カンジ(@gobugobukanji)でした。












コメント