先日当ブログをAMPに対応させてみました。
AMPとはなにか?以下の引用をみてください。
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。 引用:SEO HACKS
要するにスマホでみたときの表示速度が速くなるってことみたいです。
他にもこんな記事を目にしました。

うおー! まじですか?
こんな記事をみせられたらやるしかないでしょ。
しかも当ブログが使っているテーマCocoonならクリック1,2回で簡単に実現できるみたいだし。
PV欲しい、収益欲しい私は、わらをもすがる思いでAMP導入に踏み切りました。
それがGoogle先生の逆鱗に触れることになるとも知らずに・・・
AMPに対応してみた
当ブログも使用しているWordPressのテーマCocoonは、プラグインなしにAMPに対応してくれるんです。

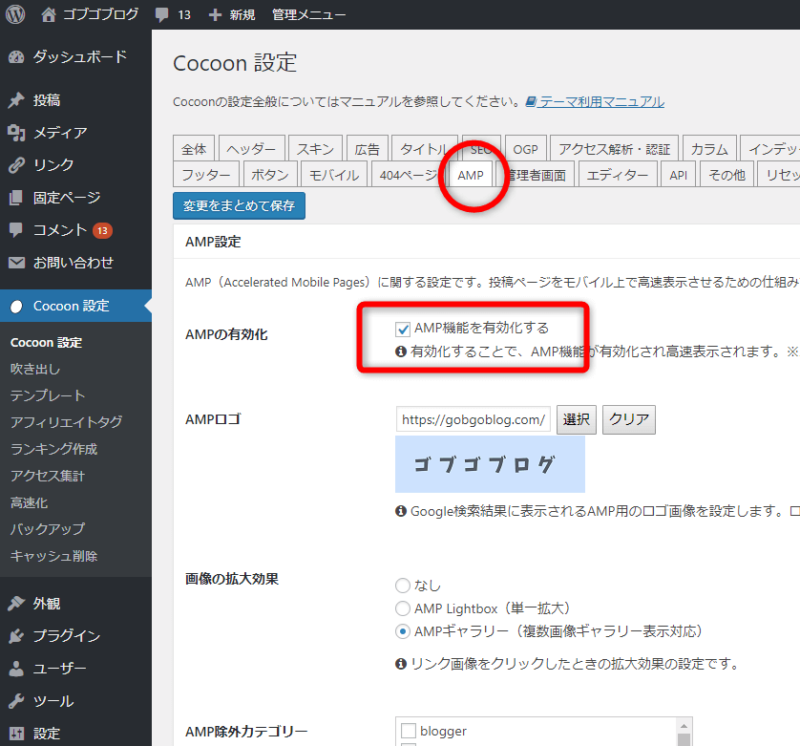
「Cocoon設定」から AMPタブを開き、AMP機能を有効化するのところをチェックして保存するだけです。
たったこれだけです。
Cocoon作者 わいひらさんのページも参考にしてください。

ポチッと
AMP有効化して変更を保存しましたが何も変わりません。
しばらくかかるようですね。
そんなことも忘れていたある日 あいつらはやってきました。
サイト https://gobgoblog.com/ で「AMP」の問題が新たに 検出されました
ブログをAMPに対応させた数日後、Google Search Console Team 略してゴリゴリのチーマーからメールが届きました。
メールをそのまま載せると怖い大人に怒られそうなので、私が超訳したいと思います。
ハイ! カンジ ユーのブログはスペシャルでグレートだけど、ちょっとだけ ほんのちょっとだけ問題があるんだ でもその問題をなおしてくれないと けつバットしちゃうぜ
けつバットは嫌だなあ・・・
その問題というのは
このふたつ。
ひとつひとつ対処してけつバットからのがれなくては!
HTMLタグは許可されていません
「HTMLタグは許可されていません」なんのことかわかりませんが、親切なGoogle先生は該当するページと該当するコードを教えてくれました。
どうやらWordPressに移行する前に使っていたBloggerが原因のようです。
Bloggerを使っているときに動画を貼り付けていた記事があったのですが、その動画の規格がBlogger独自のものだったため、移行の際にコードが壊れたようです。
そのコードの残骸をGoogle先生はここおかしいよと指摘してくれたのです。
YouTubeを埋め込んだ記事はそのまま移行できていたので、やっぱりBloggerのせいだわ。
該当部分をサクッと削除しました。
許可されていない属性がHTMLタグ「FORM[method=POST]にあります
「許可されていない属性がHTMLタグ「FORM[method=POST]にあります」またGoogle先生は何を言ってるんでしょう?
訳が分からないときはこのままコピペしてググってしまいましょう。
はいはい ありましたよ
インターネッツの世界はすごいですね。先人が対処法を書いてくれています。
hpツクルさんと同じように当ブログも問合わせにプラグインのContact Form 7を利用しています。
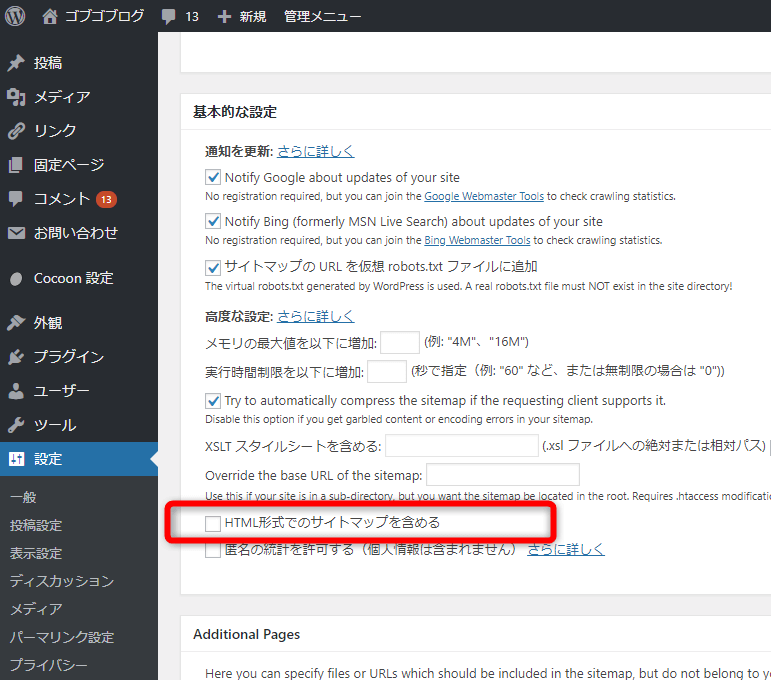
固定ページに問合せを設置しているので、これをAMPのページから除外しましょう。

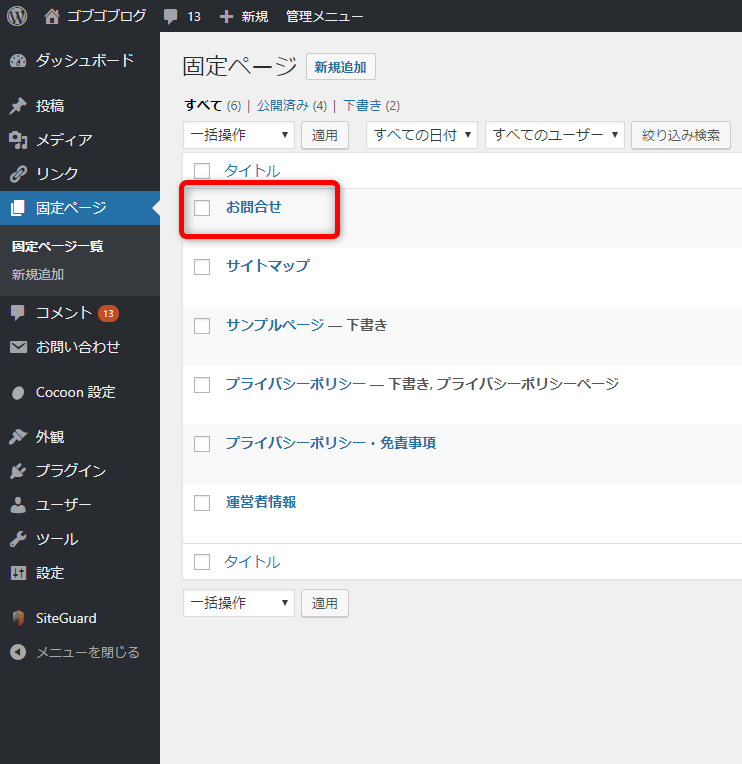
WordPressで「固定ページ」にいって問合せのページを選択します。

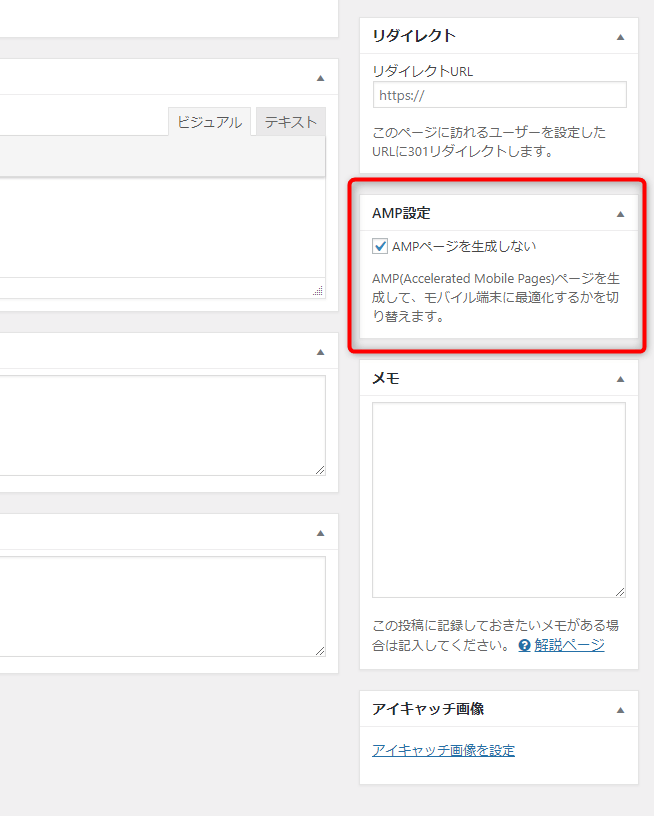
右下のほうに「AMP設定」がありますので、AMPページを生成しないにチェックします。
これだけです。簡単ですね。
Google先生に報告
修正が終わったらGoogle先生に報告しましょう。
Google Search Consoleから修正の報告をしてしばらく待ちます。
数日後、Google Search Console Team 略してサーターアンダギーからメールが来ました。
例によって私の超訳です。
ハイ! カンジ ユーはスマートでクレバーだな 問題はすべて解決したぜ けつバットいうてたけど あれは嘘やで
おっ おうっ
なんとかうまくいったようです。
ところが数日後・・・
サイト https://gobgoblog.com/ で「対象範囲」の問題が新たに 検出されました
修正をして安堵していたのも束の間、また Google Search Console Team 略して ぐっさんち からメールが・・・
またまた超訳させていただきます。
おい こら ボケ カス しょうもないことでよびよって じゃまくさい いてまうぞ

怖いわあ ぐっさんち
その問題というのは


まとめ
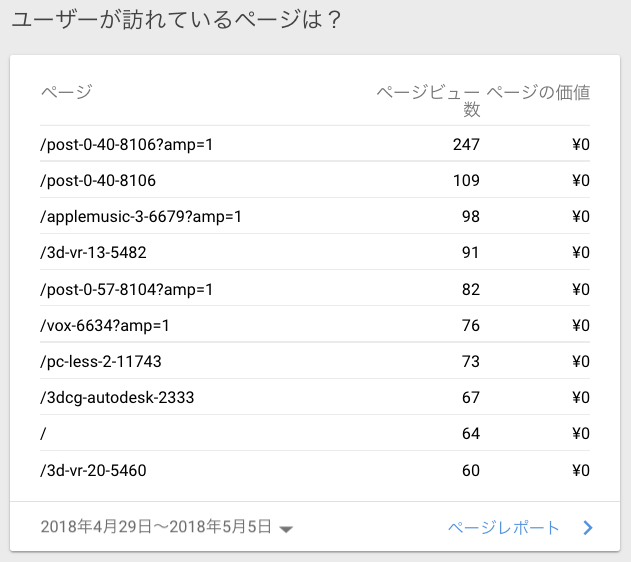
実際にAMPに対応してどうなったのか?
劇的な変化はいまのところないですね。PVも収益もなだらかな伸びです。
収益が下がってしまうこともあるようなので、AMPに対応させるのは自己責任で慎重に行ってください。
このブログの記事もすべてAMPに対応できているわけではないので、またGoogle先生の呼び出しをくらうかもしれません。
そのときは先人の残してくれた記事を参考に対処していこうと思います。
どうも カンジ(@gobugobukanji)でした。










コメント