BloggerのテーマVaster2のカスタマイズについて調べていると、よく「Feedly」のボタンが動かないと出てくるんです。
そんなわけ無いでしょ、どうせ古い情報なんじゃないの?と思っていたのですが、実際使ってみると全く動かない。
そのままにしているのも気持ち悪いので、いろいろ調べて修正することにしました。
feedlyのボタンを使えるようにします
事前準備としてHTMLを編集する時はバックアップを取ってからにしてください。

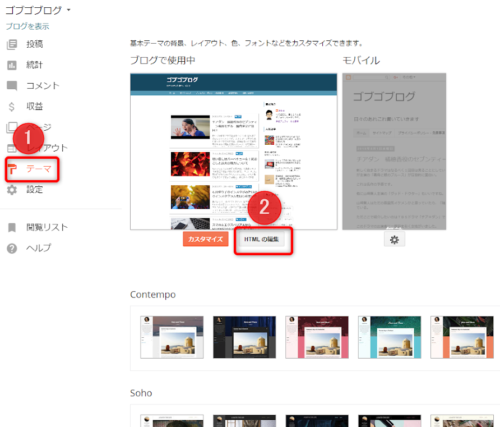
「テーマ」 → 「HTMLを編集」をクリックします

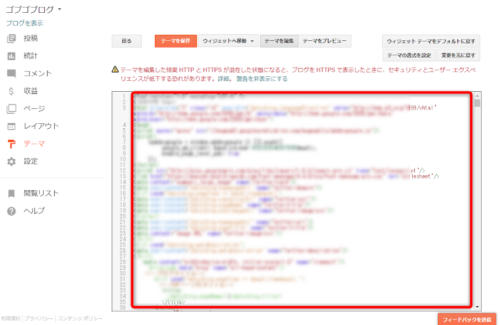
この画面になるので赤枠の中にマウスのカーソルを合わせて、「Ctrl」+「F」を押します。

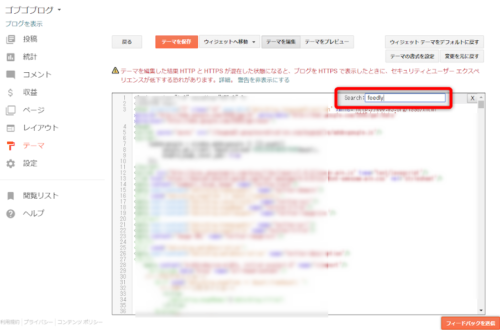
検索窓が出てくるので「feedly」と入力し「Enter」キーを押します。

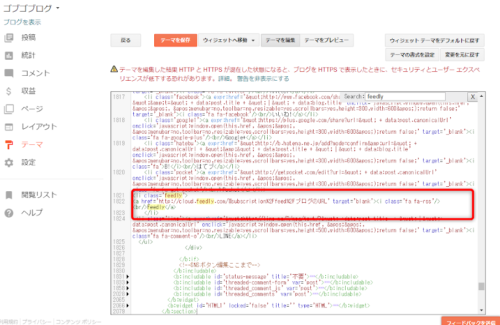
「Enter」キーを何回か押すと今回修正する部分が出てきます。
修正前
<li class=’feedly’>
<a href=’http://cloud.feedly.com/#subscription%2Ffeed%2FブログのURL’ target=’blank’><i class=’fa fa-rss’/><br/>Feedly</a>
</li>
<a href=’http://cloud.feedly.com/#subscription%2Ffeed%2FブログのURL’ target=’blank’><i class=’fa fa-rss’/><br/>Feedly</a>
</li>
修正後
<li class=’feedly’>
<a href=’https://feedly.com/i/subscription/feed/https://www.gobgoblog.com/feeds/posts/default’ target=’blank’><i class=’fa fa-rss’/><br/>Feedly</a>
</li>
<a href=’https://feedly.com/i/subscription/feed/https://www.gobgoblog.com/feeds/posts/default’ target=’blank’><i class=’fa fa-rss’/><br/>Feedly</a>
</li>
赤字のところは御自身のブログのURLを入れてください。
ここで はたと気づく、修正前のブログのURLのところそのまんま「ブログのURL」って書いてあるじゃねえか!
やっちまったな!
出典:ワタナベお笑い公式チャンネル
みなさんは修正後のように自分のブログのURLを書いてくださいね。
最後に「テーマを保存」し、実際にうごくかどうか確認してください。
まとめ
わかってはいたけれど一筋縄ではいかないBlogger君。
まあ無料だから文句も言えないか。
自分の知識も増え、成長していると前向きに捉えましょう。
Bloggerでおこなったカスタマイズをまとめました。合わせて読んでね。
アプリ系アフィリエイトでおすすめのASPはこのふたつ
私が使っている独自ドメインはお名前.com
私が使っているレンタルサーバーはエックスサーバー
どうも カンジ(@gobugobukanji)でした。











コメント